はじめに
出張や長期休暇の都合上、
送信者への控え送信
一般的なサイトの問い合わせフォームを利用すると、
<div class="success" style="color: #ff0000;">...</div>という一見意味のない表現を用いています。実際に運用する場合には、
<div class="success">...</div>という表現を用いるのが一般的です。
[[!FormIt?
&hooks=`email,FormItAutoResponder`
&emailTpl=`formit_mailbody`
&emailSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&emailTo=`[email protected]`
&emailToName=`お茶のなかみつ園`
&fiarTpl=`formit_mailbody`
&fiarSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&fiarFrom=`[email protected]`
&validate=`name:required,
email:email:required,
message:required`
&successMessage=`<p>お問い合わせを受け付けました。</p>`
]]
<div class="success" style="color: #ff0000;">[[!+fi.successMessage]]</div>
<form class="form" action="[[~[[*id]]]]" method="post">
<table id="contactform">
<tbody>
<tr><th>お名前<span style="color: #ff2222;">*</span></th>
<td><input id="name" type="text" name="name" value="[[!+fi.name]]" /><br /><span class="error" style="color: #ff0000;">[[!+fi.error.name]]</span></td>
</tr>
<tr><th>メールアドレス<span style="color: #ff2222;">*</span></th>
<td><input id="email" type="text" name="email" value="[[!+fi.email]]" /><br /><span class="error" style="color: #ff0000;">[[!+fi.error.email]]</span></td>
</tr>
<tr><th>問い合わせ内容<span style="color: #ff2222;">*</span></th>
<td><textarea id="message" name="message" rows="7" cols="35">[[!+fi.message]]</textarea><br /><span class="error" style="color: #ff0000;">[[!+fi.error.message]]</span></td>
</tr>
<tr><th> </th>
<td><input id="submit" type="submit" name="submit" value="送信" /></td>
</tr>
</tbody>
</table>
</form>ここでは、
もし、
エラーメッセージを編集する
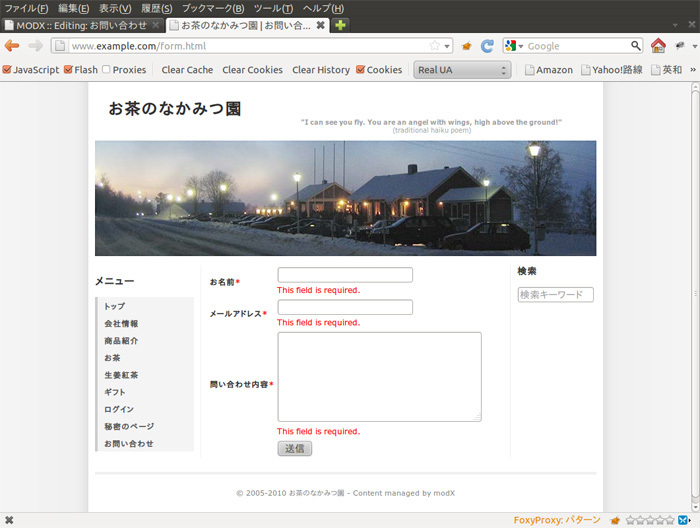
現状では、

ここで思い出していただきたいのは第12回で紹介したLexicon機能です。今回のエラーメッセージは、
メッセージを日本語化させるためには、
この場合、
[[!FormIt?
&hooks=`email,FormItAutoResponder`
&emailTpl=`formit_mailbody`
&emailSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&emailTo=`[email protected]`
&emailToName=`お茶のなかみつ園`
&fiarTpl=`formit_mailbody`
&fiarSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&fiarFrom=`[email protected]`
&validate=`name:required,
email:email:required,
message:required`
&successMessage=`<p>お問い合わせを受け付けました。</p>`
&name.vTextRequired=`■ 名前の入力は必須です。<br />`
&email.vTextRequired=`■ メールアドレスの入力は必須です。<br />`
&message.vTextRequired=`■ 問い合わせ内容の入力は必須です。<br />`
]]
--- 略 ---
日本語の問い合わせフォームで英語のエラーが表示されるのは不自然ですので、
フックを活用する
フックとは、
| フック名 | 用途 |
|---|---|
| メール送信する | |
| redirect | 投稿後、 |
| spam | IPチェックなどでspam投稿を防止する |
| recaptch | spam投稿防止のために、 |
| FormItAutoResponder | 自動応答を実現する |
各フックの使い方は、
ビルトインフックだけでも多機能なフォームを作成することができますが、
まず、
<?php
$hook->setValue('postdate', strftime("%F %H:%M:%S"));
return true;次に、
[[!FormIt?
&hooks=`SetPostdate,email,FormItAutoResponder`
&emailTpl=`formit_mailbody`
&emailSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&emailTo=`[email protected]`
&emailToName=`お茶のなかみつ園`
&fiarTpl=`formit_mailbody`
&fiarSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&fiarFrom=`[email protected]`
&validate=`name:required,
email:email:required,
message:required`
&successMessage=`<p>お問い合わせを受け付けました。</p>`
&name.vTextRequired=`■ 名前の入力は必須です。<br />`
&email.vTextRequired=`■ メールアドレスの入力は必須です。<br />`
&message.vTextRequired=`■ 問い合わせ内容の入力は必須です。<br />`
]]
--- 略 ---あとは、
送信日: [[+postdate]]<br />
お名前: [[+name]] 様<br />
メールアドレス: [[+email]]<br />これにより、
最後に
世の中にはさまざまなメールフォームが存在しますが、
FormITの解説は次回で最後です。次回はさらにフックを活用して、



