第1回で技術の概要と展望を、
応用を考えるにあたり、
- リアルワールドに情報やサービスのフックを増やしていく
- そしてその情報やサービスは、
URIから始まる
1. 情報発信のフックをどこにしかけられるか
これまでも少し触れてはいますが、
ビーコンというと、
どんなところに情報のフックを差し込むと便利か、
2. URLから始まるサービス
そして、
この2つのフェーズでもどのような応用が可能かを考えてみましょう。
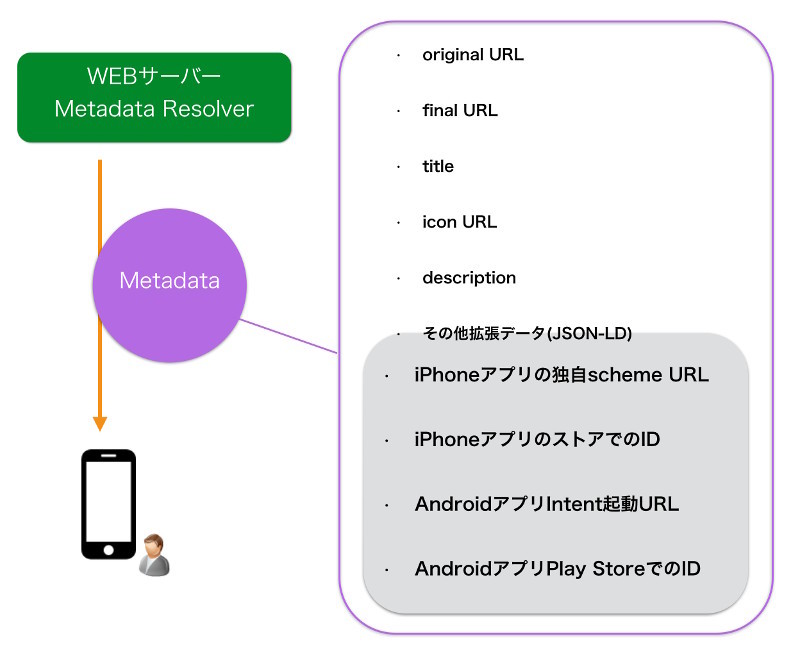
2.1 メタデータ
メタデータとして有名な一例はOGPであり、
今回はOGP以外の別のメタデータ仕様を利用して、
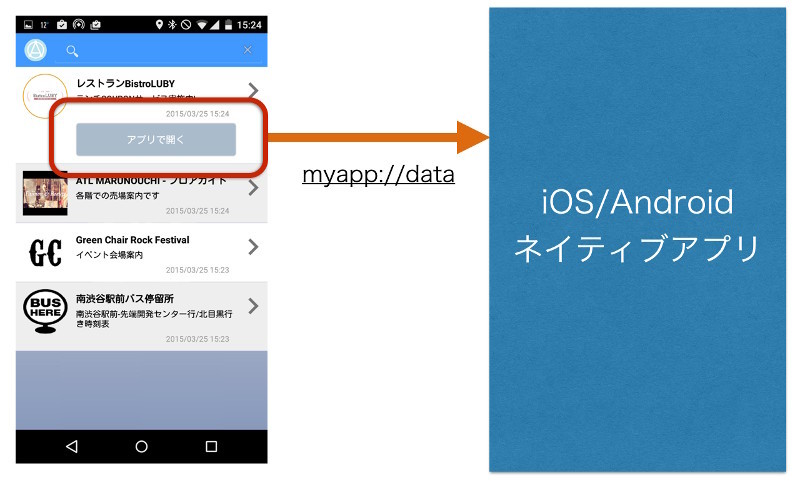
Deep Linkを使った応用例
例えばDeep Linkはどうでしょうか。
Deep Linkは、
GoogleはApp Indexing、
今回はAppLinksを使ってみることにします。 まずHTML内に決められたmetaタグで必要な情報を埋めます。
<head>
<meta property="al:ios:url" content="applinks://docs" />
<meta property="al:ios:app_store_id" content="12345" />
<meta property="al:ios:app_name" content="App Links" />
<meta property="al:android:url" content="applinks://docs" />
<meta property="al:android:app_name" content="App Links" />
<meta property="al:android:package" content="org.applinks" />
<meta property="al:web:url"
content="http://applinks.org/documentation" />
</head>プロパティ名を見るだけでもそれぞれが何を表しているのかわかるのではないのでしょうか。
このように、
MetaData ResolverがこのHTMLを回収した際に、
あるいは最初からHTMLの中に次のように独自定義したJSON-LDとして埋め込んでおいても良いかもしれません
<head>
<script type="application/ld+json">
{
"@context": "http://example.org",
"@type": "AppLinks",
"android": [
{
"@type": "Android",
"app_name": "App Links",
"package": "org.applinks"
}
],
"ios": [
{
"@type": "iOS",
"app_name": "App Links",
"app_store_id": "12345",
"url": "applinks://docs"
}
],
"web": {
"@type": "Web",
"url": "http://applinks.org/documentation"
}
}
</script>
</head>そうすると、

具体的なパケットの中身は次のようなJSONになるでしょう。
{"metadata":[
{
"id":"http://goo.gl/ZtHt41",
"title":"Docs – App Links",
"url":"http://applinks.org/documentation",
"icon":"http://applinks.org/wp-content/themes/applinks/library/img/structure/favicon.png",
"description":"",
"json-ld":[
{
"@context": "http://example.org",
"@type": "AppLinks",
"android": [
{
"@type": "Android",
"app_name": "App Links",
"package": "org.applinks"
}
],
"ios": [
{
"@type": "iOS",
"app_name": "App Links",
"app_store_id": "12345",
"url": "applinks://docs"
}
],
"web": {
"@type": "Web",
"url": "http://applinks.org/documentation"
}
}
]
}
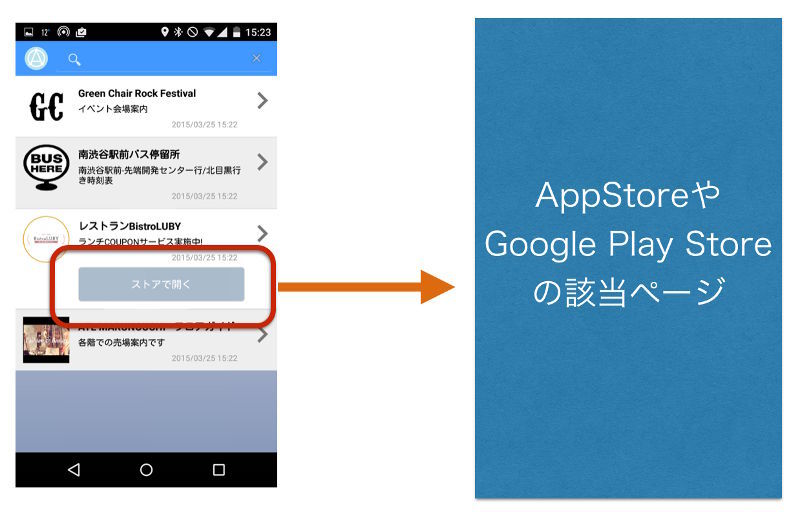
]}スマートフォン側では、


ビーコン→URI→Webサービスで完結するフローも魅力的ではありますが、
このように、
2.2 コンテンツ
メタデータの次は、
最もシンプルなのがHTTP GETによる情報の取得です。メソッド自体は今までのWebの世界と同じではありますが、
また、
本領発揮するHTML5
上のメタデータの応用例で挙げたDeep Linkのように、
WebブラウザまわりでもService WorkerやWeb Pushのようなイノベーションが進んでいて、
Physical Webのようなプラットフォームも、
また、
今までにないWebアプリケーション
あまり知られていませんが、
イベント会場に近づくと、
またWeb Bluetoothと言うものも一応存在します。基本的にはiOSやAndroidのネイティブSDKにおけるBluetooth関係のAPIに相当するものをFirefox OSなどのOSで使うためのものであって、
家電に近づけばそこに仕込まれたビーコンが飛ばしたURLを拾います。Webブラウザで開くと、
NFCやBluetoothなど、
課題
spamや不健全コンテンツ
情報のフックが増えてくるとspamの問題が出てきます。URIを受信したブラウザアプリケーション、
また、
パーソナライズされたサービスにおけるセキュリティ
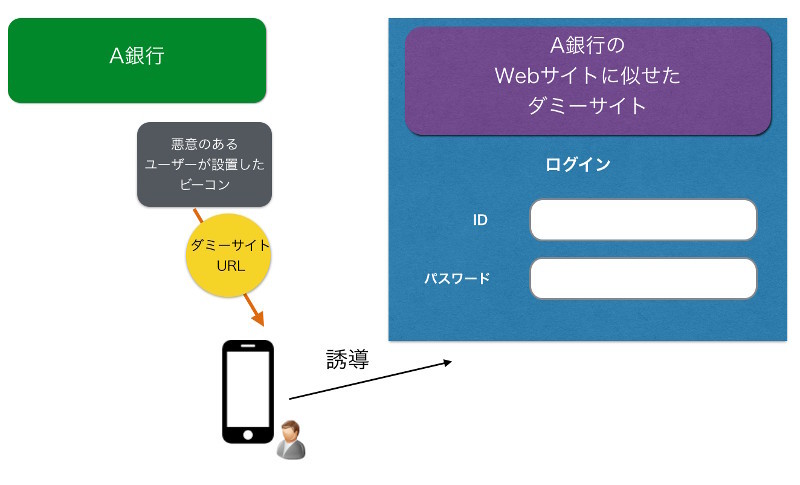
フィッシング
ビーコンから始まるWebサービスなどでは、

自動化は出来ない?
あるビーコンの横を通ったら自動でチェックインさせられないか、
ビーコンが発信してるURIさえわかれば、
ユーザがトリガーを引く画面は用意して、
また、
ビーコンの詐称
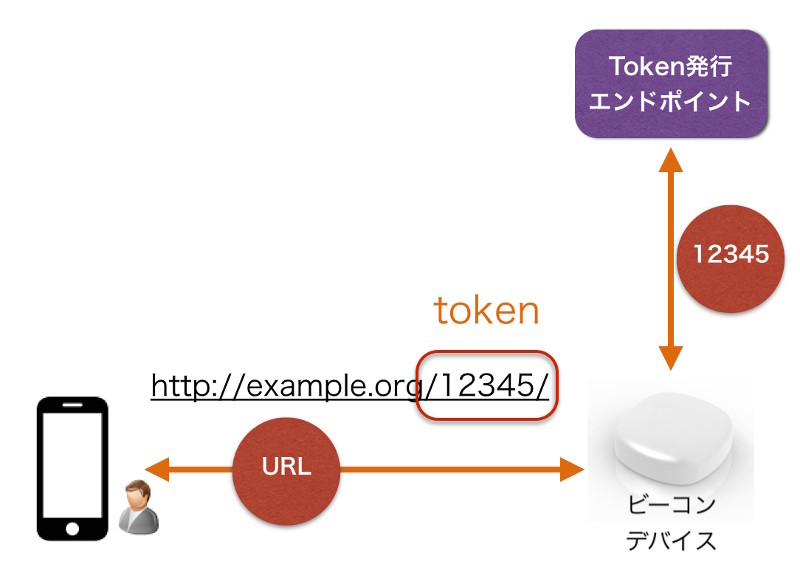
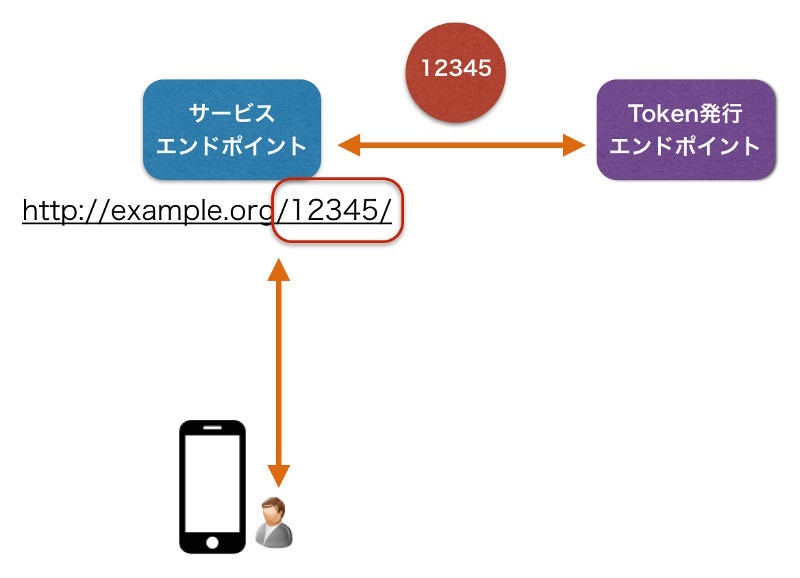
トークンを使った対策をすれば良いだけかというと別の問題もあります。本当にそのビーコンの横を通ったかと言うチェックのことを考えなければなりません。クーポンのように積極的にばらまいても良いものなら問題ないですが、
ビーコンが発信しているURLを確認し、
あくまで応急処置的な一例ではありますが、
ビーコンは定期的に有効期限に制限のついたトークンをバックエンドのサーバに発行してもらい、

ユーザからアクセスを受けたWebサービスは、

ビーコン自体の盗難や、
これらのように、
Physical Webの今後について
実用化のメドは?
さて、
Physical Web関連の標準化が進み、
URLではなくUUIDをビーコンにセットし、
UriBeaconの仕様は単一機能のためシンプルで安定していて、
iBeaconでもUriBeaconでもどちらでも成り立つ案件であれば、
今のうちから使えるところは使いつつ、
最後に
5回に渡ってPhysical Webの紹介をさせていただきました。2015年3月の連載開始タイミングでは業界内であまり取り上げられていませんでしたが、
4月9日に六本木ヒルズで行われた、
5月末に行われるGoogle I/


