ネットで見かけたWebテク
1. 10 Evil Types of Dark UX Patterns - UX Collectivehttps://uxdesign.cc/10-evil-types-of-dark-ux-patterns-f5a408c43c62
悪意に満ちたダークUXパターンを10個紹介しています。
- おとり販売
- 偽装広告
- 誤った方向に導く
- 友達スパム
- 隠れたコスト
- ひっかけ問題
- 確認のとき
(企業が選んでほしい選択肢を選ばないと) 恥と思わせる - ゴキブリホイホイ
- 行方不明の恐怖
- カートに忍び込む
各項目の説明は簡潔で、

2. 5 Good UX Design Examples Every Designer Should See | UserGuidinghttps://userguiding.com/blog/good-ux-examples/
すべてのデザイナーが見るべき良いUXデザインの例をまとめた記事です。
- Googleは1998年からシンプルさを続けている
- Grammarlyのオンボーディングメールは大成功している
- LinkedInは最も有用なオンボーディングチェックリストを提供している
- Facebookのユーザーへの気配りをみんな好ましく思っている
- Appleのオンラインストアは唯一無二
オンボーディングについては前回も紹介しましたが、
オンボーディングのための製品ツアー、

3. Using Website Animation to Improve the User Experiencehttps://line25.com/articles/website-animation
ユーザー体験を向上させるためにウェブサイトにアニメーションを使う理由や制作のヒントを紹介しています。
アニメーションを使う理由としては、
- アニメーションの最も重要な用途はユーザビリティを高めること
- 2番目の用途は見た目の美しさ
- もう1つの理由は何らかの機能を伝えること
- アニメーションはユーザーを手助けする手引きにもなる
- 隠れていた情報を表示するためにも使える

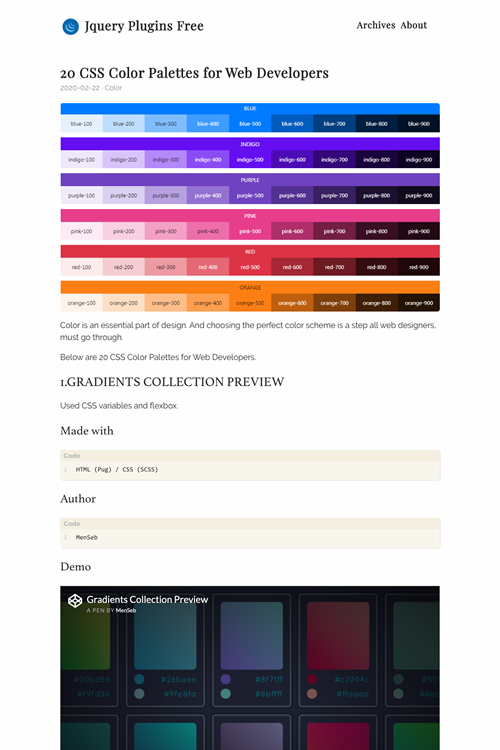
4. 20 CSS Color Palettes for Web Developers - Jquery Plugins Freehttps://jquerypluginsfree.com/20-css-color-palettes-for-web-developers/
CSSでレイアウトしたカラーパレットを20種類まとめています。
カラーパレットそのものを探す用途ではなく、

5. How to Design for Screen Readers with Adobe XD CC — SitePointhttps://www.sitepoint.com/how-to-design-for-screen-readers-with-adobe-xd-cc/
Adobe XDでスクリーンリーダー向けにデザインする方法を解説した記事です。Adobe XDのデザインハンドオフと音声プロトタイピング機能を活用することで、
また、

そのほか、
- FacebookとInstagram、
投稿に好きな曲を追加できるミュージックスタンプが登場 - 週刊アスキー
ストーリーのBGMに曲を使えて、歌詞を表示することも可能です - Adobe、
“Google ドライブ” 向けのアドオンをリリース ~検索・ 閲覧・ 注釈は無償で利用可能 - 窓の杜
AdobeはGoogle ドライブだけでなくOneDrive、Dropbox、 Boxとの統合にも取り組んでいくとのことです - note、
「ストア機能」 を提供開始--クリエイターがECで販売する自身の商品を紹介可能に - CNET Japan
note上にSTORES、minne、 BASE (3月下旬対応) の商品一覧を表示できるようになります
先週の気になるWebサービス
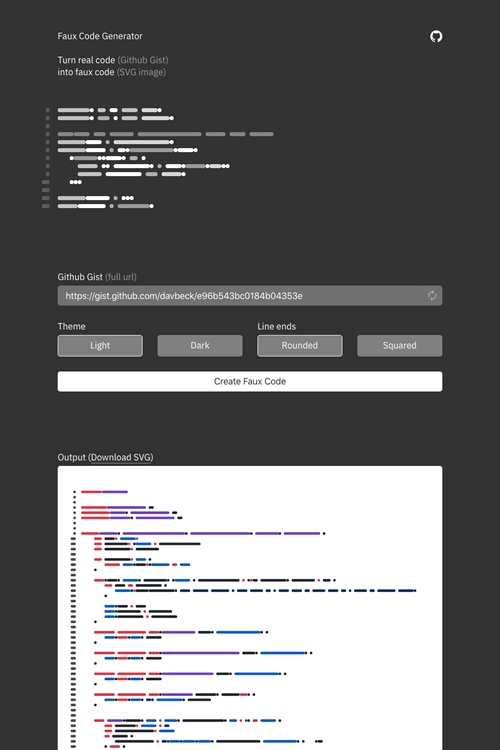
Faux Code Generatorhttp://knutsynstad.com/fauxcode/
Faux Code Generatorは、
GithubのGistのURLをもとにフェイクのコード画像を自動で生成します。URL入力欄の右端のアイコンからランダムで選ぶことも可能です。Github上と同様に色分けされています。
画像はSVGでダウンロードできます。カスタマイズできる要素は、