ネットで見かけたWebテク
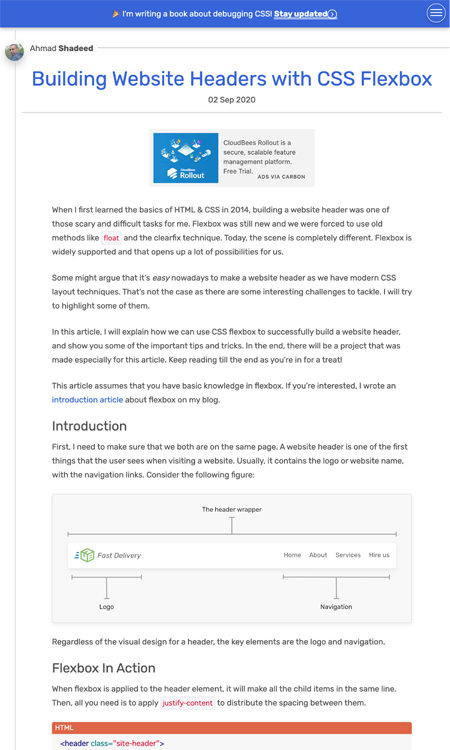
1. Building Website Headers with CSS Flexboxhttps://ishadeed.com/article/website-headers-flexbox/
CSS Flexboxを使ったヘッダーの作り方を解説した記事です。
Flexboxを使えばロゴとナビゲーションが横並びになったヘッダーを作るのは簡単ですが、
この記事の作者がgithubに公開しているheaders.

2. Website Animation Types & Trends That Will Dominate Your Screen in 2020–2021 | by Dana Kachan | Design + Sketch | Aug, 2020 | Mediumhttps://medium.com/sketch-app-sources/website-animation-types-trends-that-will-dominate-your-screen-in-2020-2021-292cad930eed
ウェブサイトに使われるアニメーションの種類とトレンドをまとめた記事です。
- 背景アニメーション
- 動くロゴ
- 液体の動き
- 動くタイポグラフィー
- 読み込み中のアニメーション
- ホバー効果
- アニメーションするギャラリー&スライドショー

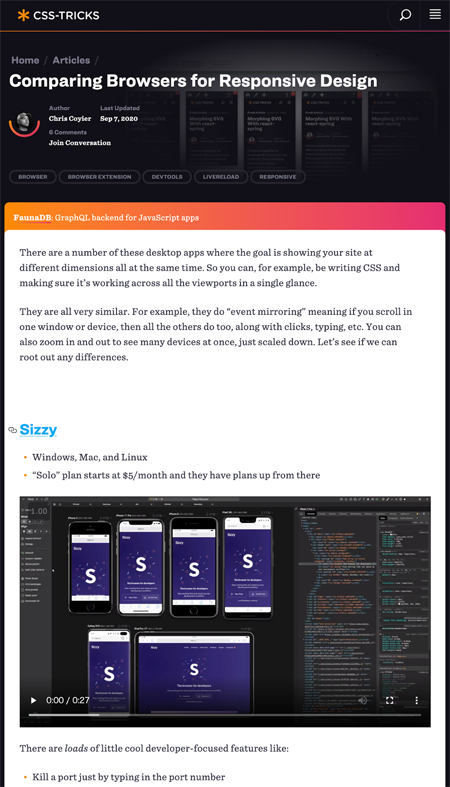
3. Comparing Browsers for Responsive Design | CSS-Trickshttps://css-tricks.com/comparing-browsers-for-responsive-design/
レスポンシブデザインのための、
インストールして使うデスクトップアプリもありますし、
Polypaneが最もよく考慮された機能が付いているとのことです。ほかにSizzy、

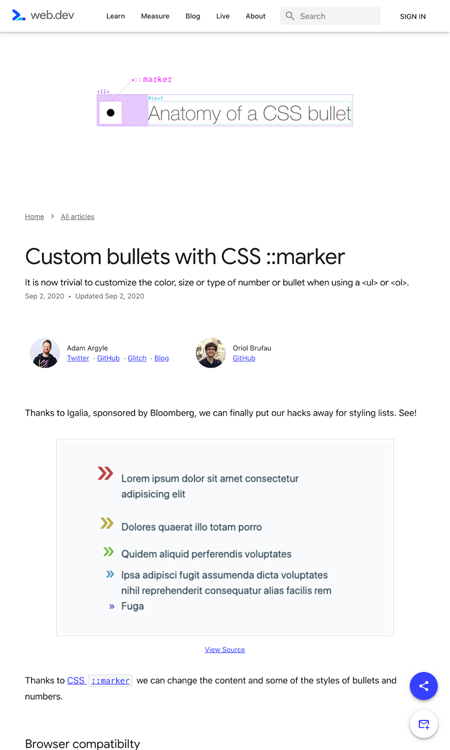
4. Custom bullets with CSS ::markerhttps://web.dev/css-marker-pseudo-element/
リストの各項目の先頭に表示される記号
ulまたはolタグのバレットの色や表示するものを変えるCSSの記述例が多数あります。ただし、

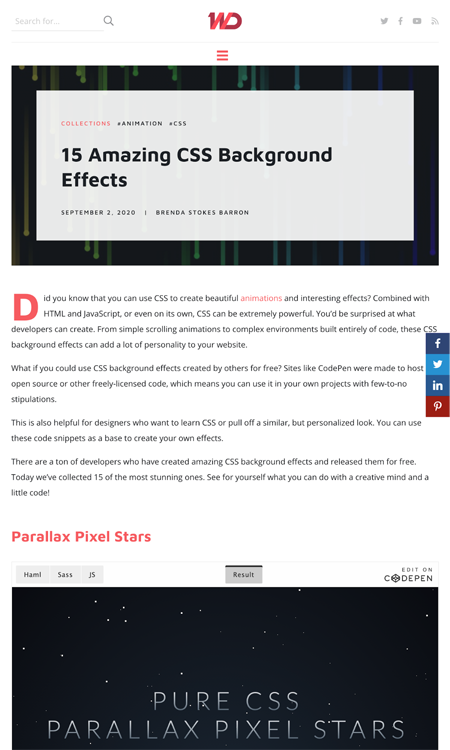
5. 15 Amazing CSS Background Effects - 1stWebDesigner - Best of the best!https://1stwebdesigner.com/15-css-background-effects/
CSSで作られた背景効果をCodePenからまとめた記事です。
ゆっくり星が流れるもの、

そのほか、
- G Suiteに新機能 Googleアカウントがないユーザーともコンテンツの共同編集が可能に - ITmedia NEWS
無料の個人アカウントではこの機能は使えないそうで残念です - Facebookに投稿した画像や動画をDropboxに転送可能に - ITmedia NEWS
Googleフォトへの転送に続き、Dropboxにも転送できるようになりました - iOS版のAmazonアプリが刷新、
基調色が変更され、 片手操作UIが進化 | TechCrunch Japan
シンプルなデザイン、UIになっています
先週の気になるWebサービス
Shape - 26000+ Icons & Illustrations to SVG, Lottie, React.https://shape.so/
Shapeはアイコンやイラストをカスタマイズしてダウンロードできるサービスです。基本有料のサービスですが、
アイコンはひとつのアイコンに5パターンのデザインがあり、
無料で利用する場合は、