はじめに
これまで、
メールフォームの歴史は非常に長いため、
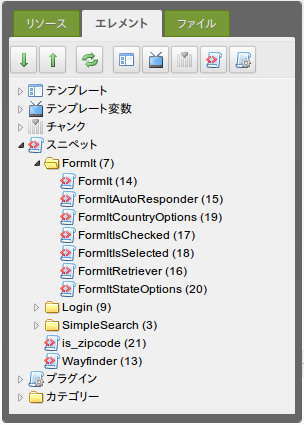
FormITのインストール
もはや解説の必要も無いかもしれませんが、
FormITスニペットを導入すると、

余談ですが、
FormITとリソースの関係
以前SimpleSearchスニペットを導入した際に、
- メールフォーム自体のリソース
(なかみつ園で言えば、http:// www. nakamitsuen. com/ form. html) - 問い合わせメールのテンプレートとなるリソース
(チャンク)
では、
メールフォームリソースの作成
ここでは、
| タイトル | お問い合わせ |
|---|---|
| エイリアス | form |
| 公開する | チェック |
| リソースコンテンツ | リスト1の内容 |
[[!FormIt?
&hooks=`email`
&emailTpl=`formit_mailbody`
&emailSubject=`【お茶のなかみつ園】お問い合わせありがとうございます`
&emailTo=`[email protected]`
&emailToName=`お茶のなかみつ園`
&validate=`name:required,
email:email:required,
message:required`
&successMessage=`<p>お問い合わせを受け付けました。</p>`
]]
<p>
<div class="success" style="color: #ff0000">[[!+fi.successMessage]]</div>
</p>
<form class="form" action="[[~[[*id]]]]" method="post">
<table id="contactform">
<tbody>
<tr>
<th>お名前<span style="color: #ff2222;">*</span></th>
<td><input id="name" name="name" type="text" value="[[!+fi.name]]" /><br /><span class="error">[[!+fi.error.name]]</span>
</td>
</tr>
<tr>
<th>メールアドレス<span style="color: #ff2222;">*</span></th>
<td><input id="email" name="email" type="text" value="[[!+fi.email]]" /><br /><span class="error">[[!+fi.error.email]]</span></td>
</tr>
<tr>
<th>問い合わせ内容<span style="color: #ff2222;">*</span></th>
<td><textarea id="message" cols="35" rows="7" name="message">[[!+fi.message]]</textarea><br /><span class="error">[[!+fi.error.message]]</span></td>
</tr>
<tr>
<th><br /></th>
<td><input id="submit" name="submit" type="submit" value="送信" /></td>
</tr>
</tbody>
</table>
</form>※ 送信先メールアドレスの部分は適宜変更してください。
次に、
==============================================================<br />
※ 本メールは自動送信です。返信することは出来ません。<br />
==============================================================<br />
<br />
下記のお問い合わせを受け付けました。通常、2営業日以内にご連絡<br />
いたします。お急ぎの場合は、お手数ですがお電話にてお問い合わせ<br />
下さい。<br />
<br />
--------------------------------------------------------------<br />
お問い合わせ内容<br />
--------------------------------------------------------------<br />
<br />
お名前: [[+name]] 様<br />
メールアドレス: [[+email]]<br />
<br />
お問い合わせ内容:<br />
[[+message]]<br />以上のようにリソースとチャンクを作成した結果、

一方で、
==============================================================
※ 本メールは自動送信です。返信することは出来ません。
==============================================================
下記のお問い合わせを受け付けました。通常、2営業日以内にご連絡
いたします。お急ぎの場合は、お手数ですがお電話にてお問い合わせ
下さい。
--------------------------------------------------------------
お問い合わせ内容
--------------------------------------------------------------
お名前: テスト 様
メールアドレス: [email protected]
お問い合わせ内容:
問い合わせのテスト現時点では、
FormITスニペットのパラメータ
無事スニペットが動作したところで、
| パラメータ | 意味 | デフォルト値 |
|---|---|---|
| hooks | データがポストされた際に、 | |
| preHooks | フォームがロードされた際に、 | |
| submitVar | submitボタンの名前をチェックし、 | |
| validate | 項目の妥当性をチェック。項目をカンマ区切りでリストする。 | |
| validationErrorMessage | 妥当性チェックが失敗した場合に一般的にプレースホルダーにセットされるエラーメッセージ。 | <p class="error">A form validation error occurred. Please check the values you have entered.</p> |
| validationErrorBulkTpl | 一般的な妥当性チェックでエラーとなった場合のHTMLテンプレート。 | <li>[[+error]]</li> |
| errTpl | エラーメッセージ用のテンプレート | <span class="error">[[+error]]</span> |
| customValidators | カスタムな妥当性チェックを行う。項目をカンマ区切りでリストする。 | |
| clearFieldsOnSuccess | 投稿が成功した場合でページをリダイレクトさせない場合にフォームの内容をクリアするかどうか。 | 1 |
| store | FormITRetrieverスニペットから使用するために、 | 0 |
| storeTime | 上記のキャッシュ保持時間。 | 300 |
| placeholderPrefix | プレースホルダーのためのprefix | fi. |
| successMessage | 投稿が成功した場合のメッセージ | |
| successMessagePlaceholder | 上記のプレースホルダー | fi. |
これらはあくまでもFormITスニペットの基本的なパラメータであるため、
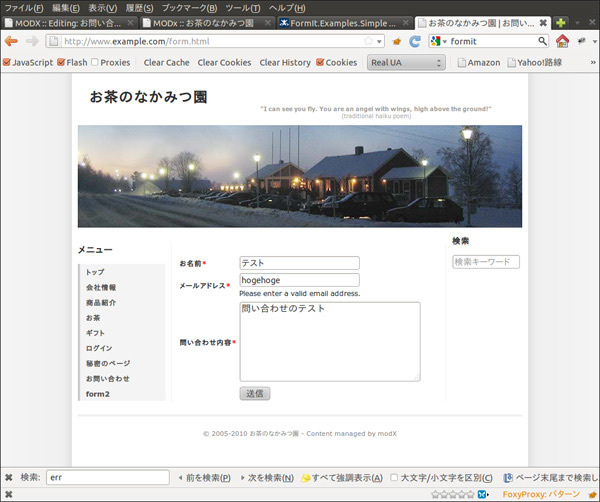
妥当性チェック(validate)について
基本パラメータの中でも最も重要とも言える、
前述の問い合わせ用サンプルフォームからも想像できる通り、
[[!FormIt?
-- 略 --
&validate=`mailaddr:email:required,
-- 略 --
]]
-- 略 --
<input id="mailaddr" name="mailaddr" type="text" value="">というリソースが設定されている場合には、
- 値がメールアドレス形式であるかどうか
- 何らかの値が入力されているか
というチェックが入り、
より得ることができます。
たとえば、
[[!FormIt?
-- 略 --
&validate=`age:isNumber:required,
-- 略 --
]]
-- 略 --
<input id="age" name="age" type="text" value="">という形で数値チェックを行うことができ、
ちなみに、
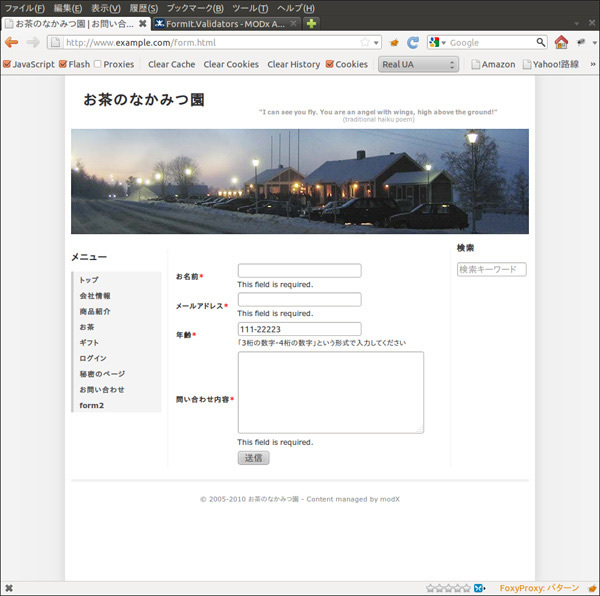
カスタムな妥当性チェックについて
ビルトインされているチェック方法ではもの足りない場合には、
<?php
if (!preg_match("/^\d{3}-\d{4}$/", $value)) {
$validator->addError($key,'「3桁の数字-4桁の数字」という形式で入力してください');
}
return $success;
?>FormITスニペットからの呼び出しは次のようにします。
[[!FormIt?
-- 略 --
&customValidators=`is_zipcode`
&validate=`name:required,
email:email:required,
zip:is_zipcode:required,
message:required`
-- 略 --
]]ブラウザの出力は次のとおりです。

以上、
最後に
FormITスニペットは非常に実用的で高機能なスニペットですので、



