はじめに
前回まででMilkococoaをサーバ側で利用するためのMilkcocoa Node.
今回はiPhoneやiPad上で動作するiOSとの連携が出来るMilkococoa iOS SDKを紹介したいと思います。前回、
Milkcocoa iOS SDK
これまでに紹介したMilkcocoaのSDKは全てJavaScript向けのSDKでした。今回は、
Milkcocoa iOS SDKはまだ開発版で、sendメソッドしか対応出来ていません。Webアプリケーションの一つのパーツとしてiOSを使う場合や簡単な連携を行う場合に活用できます。
なお、
SDKの取得方法
Milkcocoa iOS SDKは開発途中でまだ公開されていませんが、
contact AT mlkcca.
本記事の対象
以下のような方が今回の対象となります。
- 筆者と同じように、
Web制作者だけどiOS開発やSwiftにチャレンジしてみたい方 - 簡単にiOSとWebでリアルタイム通信をしたいと思っている方
開発環境
今回のMilkcocoa iOS SDKを紹介するうえで簡単なサンプルを作りますが、
- Mac OS X 10.
10 Yosemite - Xcode 6.
2 - iOS 8.
2 - Milkcocoa JavaScript SDK 0.
2.8 (通常のブラウザJavaScriptのSDK) - Milkcocoa iOS SDK
(テストユーザ [1])
Swiftプロジェクトの始め方
この節はWebアプリケーションがメインでiOSアプリケーション制作が初めてという方向けです。iOSアプリケーションを作成したことがある人は読み飛ばしてください。
iOSの統合開発環境であるXcodeをお使いのMacにインストールしてください。
まず始めに、

Create a new Xcode projectを選択しましょう。
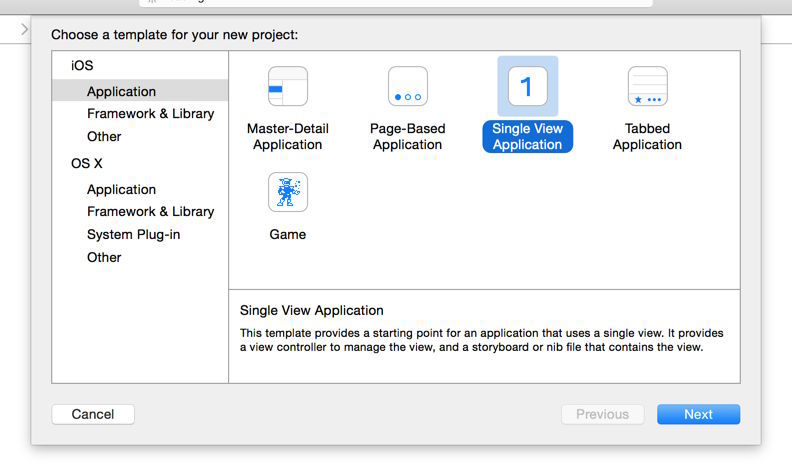
作成するアプリケーションの種類を選択します。Single View Applicationを選択して次に進みます。

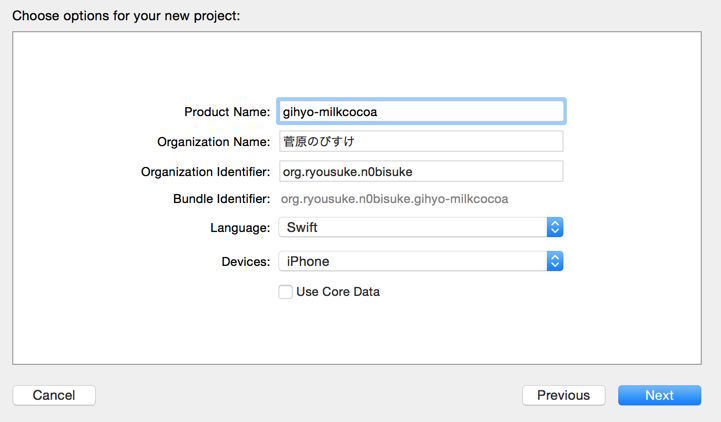
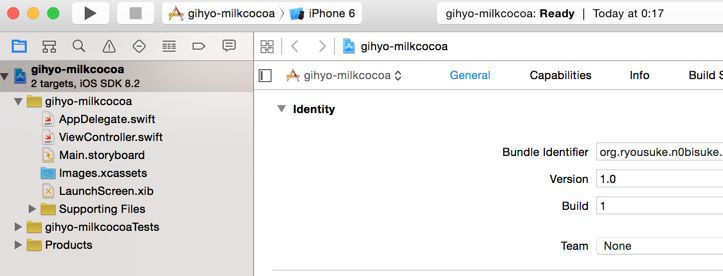
Product Nameの項目に、
LanguageはSwiftにして進めます。

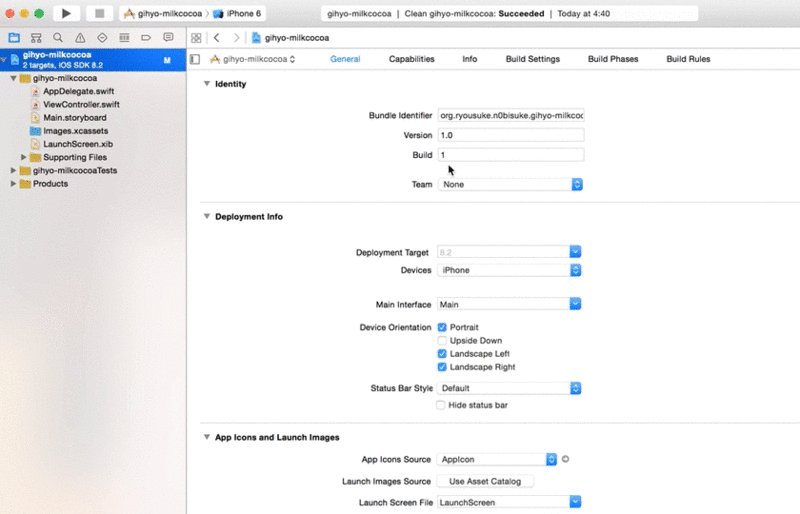
プロジェクトファイルの保存場所を指定してCreateを選択すると、

このような画面が表示されれば問題ないです。

SwiftとMilkcocoaのHello World
それでは実際に作って行きたいと思います。前回までと同様にio-xxxxxxxというMilkcocoaのアプリIDを取得しておきましょう。
SDKの確認
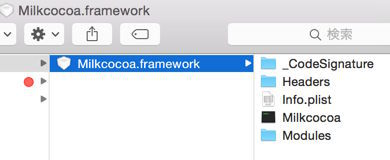
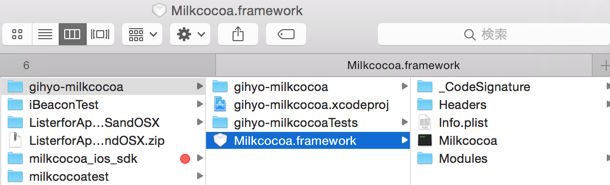
株式会社テクニカルロックスターズに連絡をするとMilkcocoa.というiOS向けのライブラリが提供されます。

このファイルがMilkcocoa iOS SDKのコアになりますので、
Web側の実装
まずはWeb側を作って行きたいと思います。io-xxxxxxとなっているアプリIDの部分だけ各々のものに書き換えてください。
01:<!doctype html>
02:<html lang="ja">
03:<head>
04: <meta charset="UTF-8">
05: <title>simple chat!</title>
06: <script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
07: <script>
08: var milkcocoa = new MilkCocoa("https://io-xxxxxx.mlkcca.com/");
09: var iosDS = milkcocoa.dataStore('ios');
10:
11: function clickEvent(){
12: iosDS.send({msg:'hello! iOS! I am JS'});
13: }
14:
15: iosDS.on('send',function(data){
16: console.log('receive:',data.value.msg);
17: });
18: </script>
19:</head>
20:<body>
21: <button name="button" onClick="clickEvent()">send!</button>
22:</body>
23:</html>基本的に今までのMilkcocoaの説明と同様です。Milkcocaのメソッドの詳細はドキュメントをご確認ください。
- 6行目:MilkcocoaのSDKをcdnから読み込みます。
- 8行目:Milkcocoaアプリケーションに接続します。
- 9行目:
iosというデータストアにアクセスします。 - 11~13行目:
iosデータストアに対してsendメソッドを実行するclickEvent()を設定します。 - 15~17行目:
iosデータストアに対するsendイベントをonメソッドで監視します。sendメソッドが実行されたタイミングで16行目が実行されます。 - 21行目:
clickEvent()を発火するボタンを設置します。
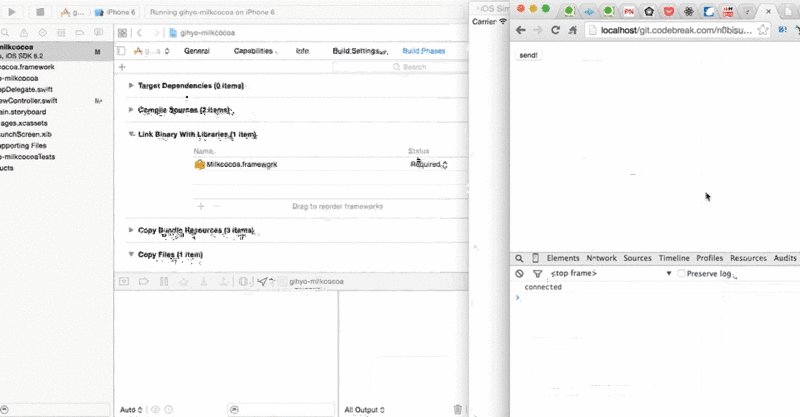
画面的にはsend!とだけ書かれたwebページになります。

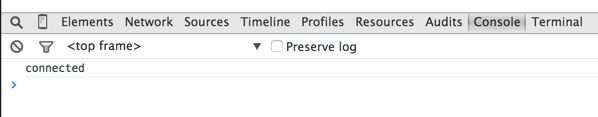
コンソールにconnectedと表示されていればMilkcocoaとの接続に成功しています。

iOS側(Swift)の実装
Milkcocoa.framework の読み込み準備
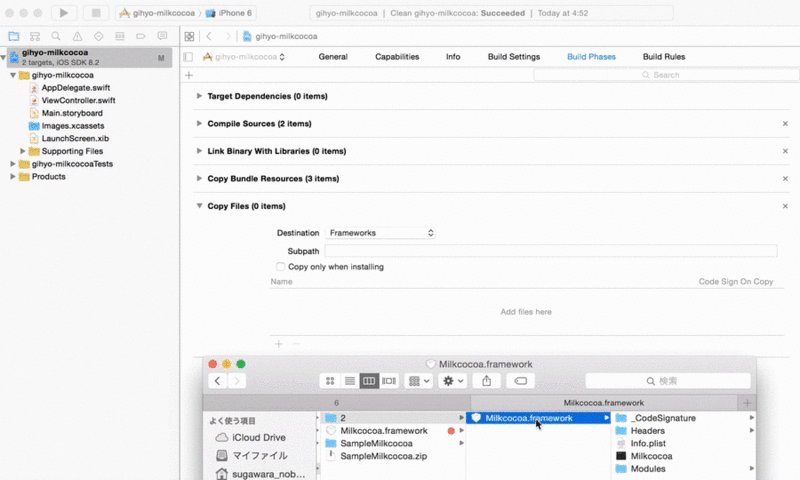
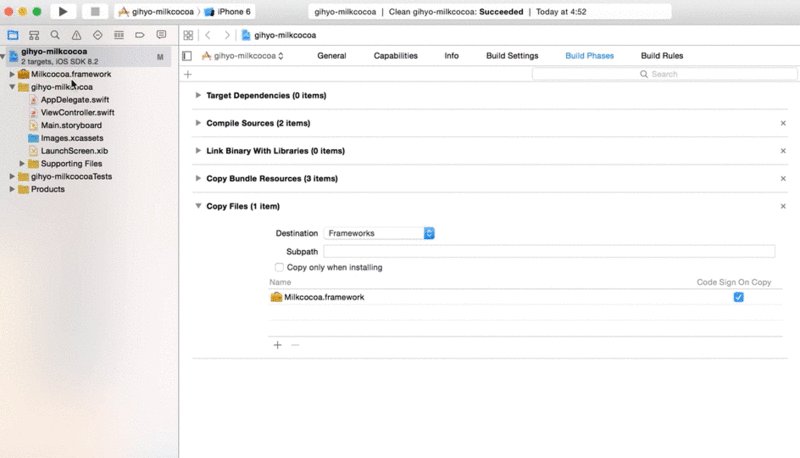
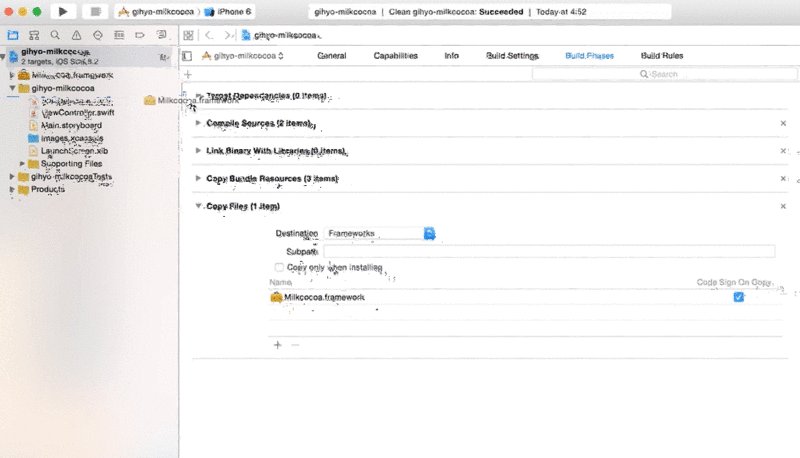
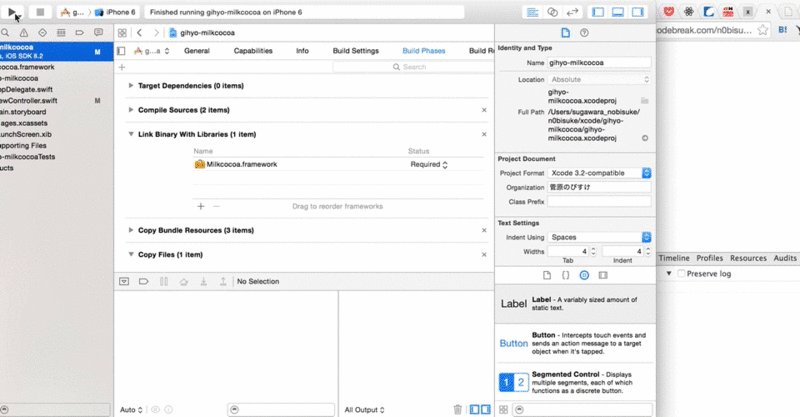
Xcodeのプロジェクトの設定でBuild Phases→

Copy Filesの部分にMilkcocoa.をドラッグ&ドロップ
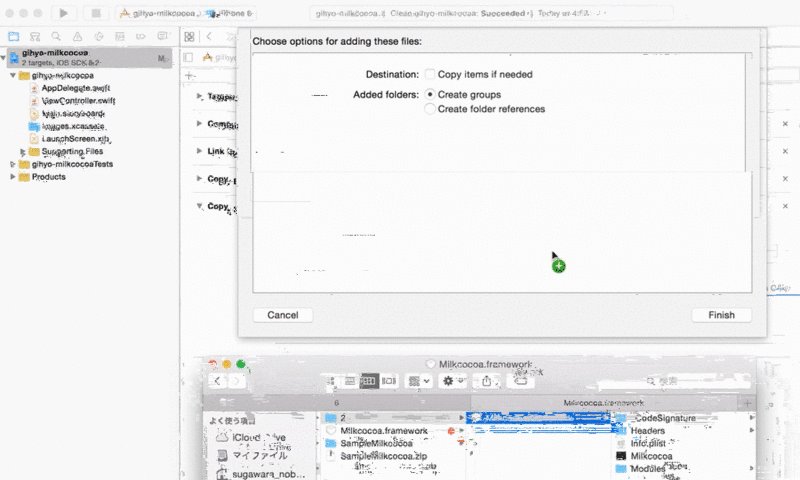
また、

Copy items if neededのチェックを入れることでプロジェクトのフォルダ内にもMilkcocoa.のファイルがコピーされます。


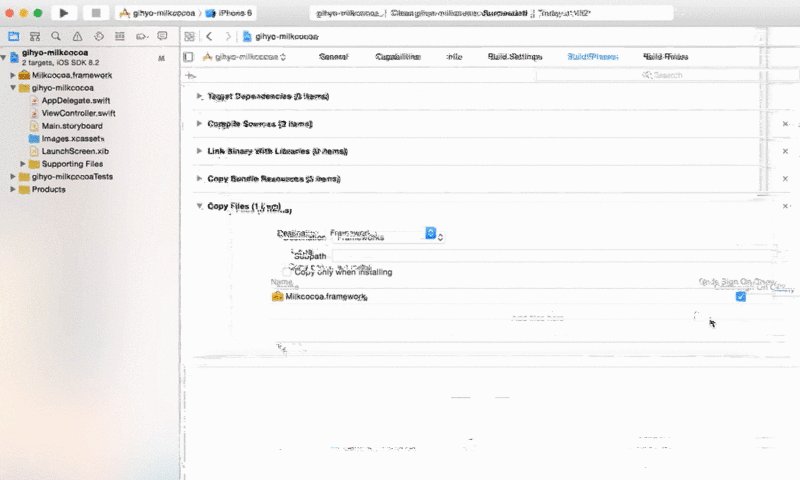
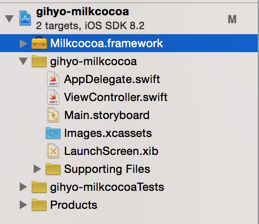
左側のフォルダツリーにMilkcocoa.が表示されていることを確認しましょう。

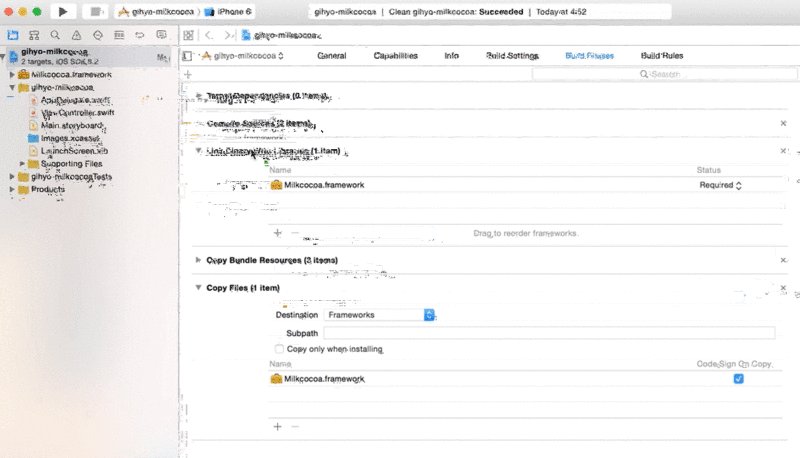
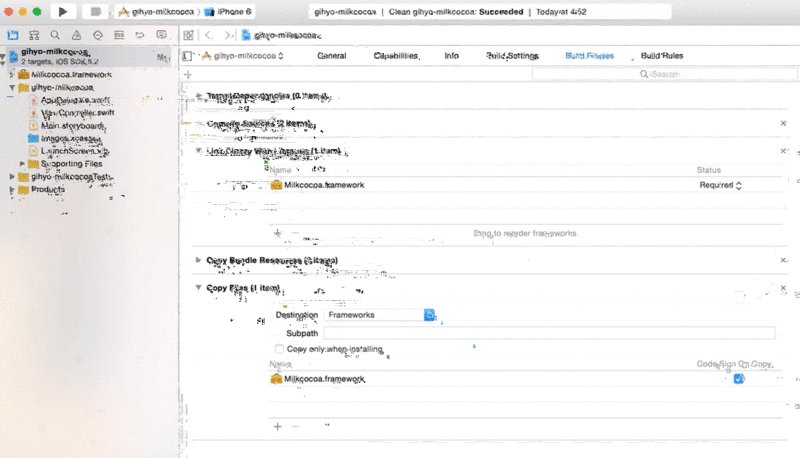
この左側のフォルダツリーに表示されているMilkcocoa.をドラッグ&ドロップでLink Binary With Librariesに追加します。

これでライブラリを読み込む準備が整いました。
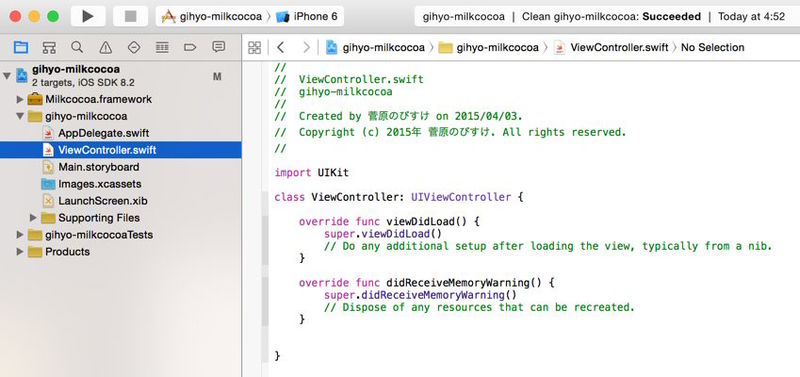
ViewController.swiftへの記述
次はViewController.に実際のSwiftコードを記述していきます。

以下のように書き換えてください。io-xxxxxxは先ほどのWeb側と同様のアプリIDにしましょう。
01:import UIKit
02:import Milkcocoa
03:
04:class ViewController: UIViewController {
05: let milkcocoa = Milkcocoa(url:"https://io-xxxxxx.mlkcca.com")
06:
07: override func viewDidLoad() {
08: super.viewDidLoad()
09: let dataStore = milkcocoa.dataStore("ios")
10:
11: dataStore.on("send", { data in
12: println(data.value["msg"].asString!)
13: })
14:
15: dataStore.send(["msg":"hello! JS! I am iOS"])
16: }
17:
18: override func didReceiveMemoryWarning() {
19: super.didReceiveMemoryWarning()
20: }
21:
22:}基本的に先ほどのapp.でのJavascriptコードとほぼ同様の解説になります。
- 2行目:Milkcocoa ios SDKを読み込みます。
- 5行目:Milkcocoaアプリケーションに接続します。
- 9行目:
iosというデータストアにアクセスします。 - 11~13行目:
iosデータストアに対するsendイベントをonメソッドで監視します。データストアに対してsendメソッドが実行されたタイミングで12行目が実行されます。 - 15行目:
iosデータストアに対してsendメソッドを実行します(アプリケーションが起動したタイミングで実行となります)。
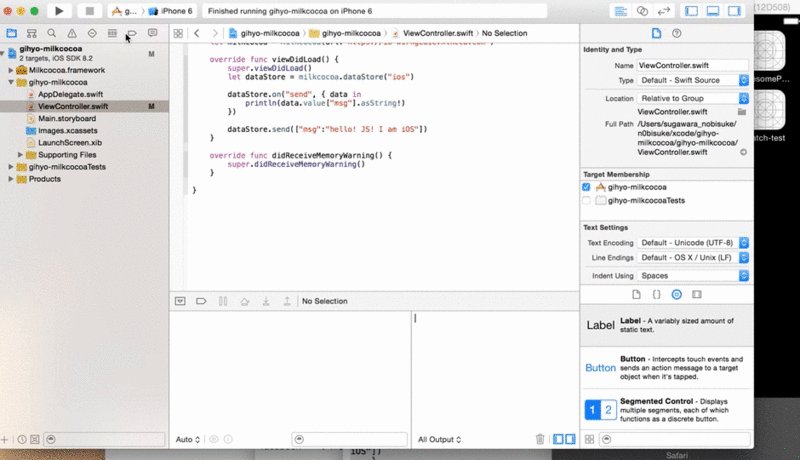
実行して確認
この状態で左上の三角形のBuildボタンを押すと、

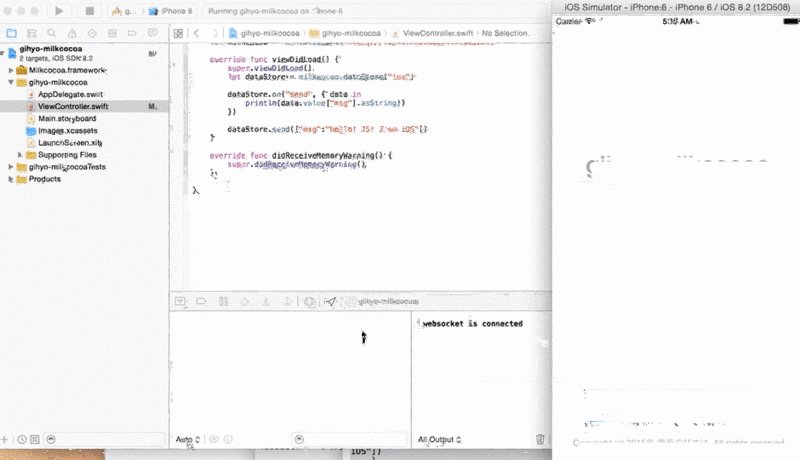
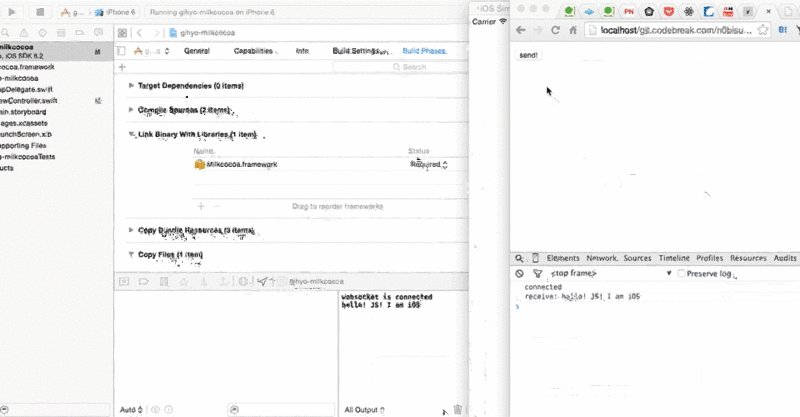
コンソールにwebsocket is connectedと表示されたら、Milkcocoaとの接続に成功です。
Web側とiOS側の連携を確認
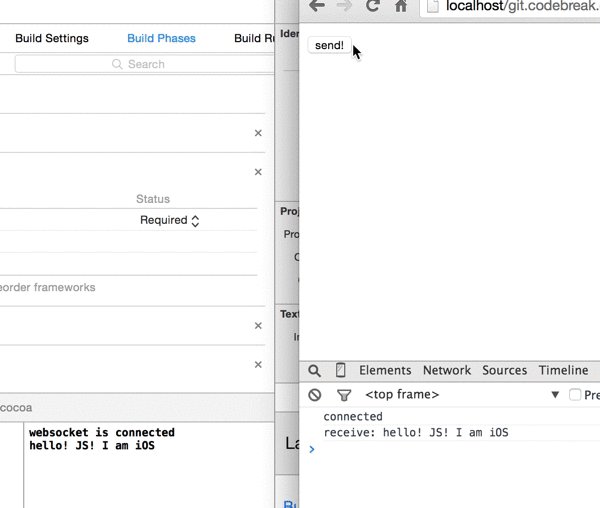
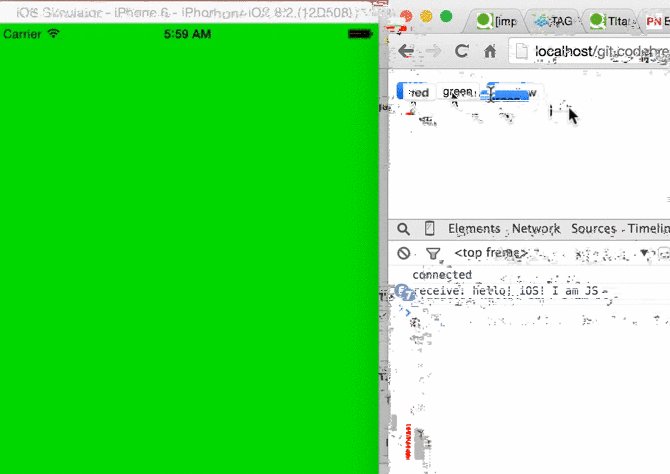
それでは先ほど作ったWebページとiOSアプリケーションの両方のコンソールを観られる状態にして、
お互いのコンソールにメッセージの送受信がリアルタイムに行われているのが分かると思います。

さらに、send!ボタンを押すことでメッセージが送れている様子が分かると思います。

iOSアプリの色をWebから制御してみる
少し応用的な処理をしてみたいと思います。見た目でリアルタイム通信を感じられるようにiOSアプリケーションの画面の色をWebから操作してみます。
Web側の実装
先ほど作成したapp.を微修正します。
01:<!doctype html>
02:<html lang="ja">
03:<head>
04: <meta charset="UTF-8">
05: <title>simple chat!</title>
06: <script src="http://cdn.mlkcca.com/v0.2.8/milkcocoa.js"></script>
07: <script>
08:
09: var milkcocoa = new MilkCocoa("https://io-xxxxxx.mlkcca.com/");
10: var iosDS = milkcocoa.dataStore('ios');
11:
12: function clickEvent(color){
13: iosDS.send({
14: msg:'hello! iOS! I am JS',
15: color: color
16: });
17: }
18:
19: iosDS.on('send',function(data){
20: console.log('receive:',data.value.msg);
21: });
22: </script>
23:</head>
24:<body>
25:
26:<button name="button" onClick="clickEvent('red')">red</button>
27:<button name="button" onClick="clickEvent('green')">green</button>
28:<button name="button" onClick="clickEvent('yellow')">yellow</button>
29:
30:</body>
31:</html>最初のapp.から変更した部分の解説をします。
- 12~17行目:
clickEvent()が実行されたら引数であるcolorの値をsendメソッドでcolorというキー名で送信しています。 - 26~29行目:red、
green、 yellowのそれぞれの色を送るためのボタンを3つ設置します。
このような感じで3つのボタンが表示されるページが出来ます。

iOS側の実装
こちらも先ほどのViewController.を修正します。
01:import UIKit
02:import Milkcocoa
03:
04:class ViewController: UIViewController {
05: let milkcocoa = Milkcocoa(url:"https://io-ci1s1iu9p.mlkcca.com")
06:
07: override func viewDidLoad() {
08: super.viewDidLoad()
09: let dataStore = milkcocoa.dataStore("ios")
10:
11: dataStore.on("send", { data in
12: println(data.value["msg"].asString!)
13: //送信された色によって背景色を変更する
14: var color = data.value["color"].asString!
15: if color == "red" {
16: self.view.backgroundColor = UIColor.redColor()
17: }else if color == "green"{
18: self.view.backgroundColor = UIColor.greenColor()
19: }else if color == "yellow"{
20: self.view.backgroundColor = UIColor.yellowColor()
21: }else if color == "white"{
22: self.view.backgroundColor = UIColor.whiteColor()
23: }
24: })
25:
26: dataStore.send(["msg":"hello! JS! I am iOS","color":"white"])
27: }
28:
29: override func didReceiveMemoryWarning() {
30: super.didReceiveMemoryWarning()
31: }
32:
33:}if文などが入ってきますが、
- 14~23行目:
sendイベントで受信したcolorの値によって背景色を変更しています。 - 26行目:アプリケーション起動時に
sendメソッドを実行しますが、その際に colorの値としてwhiteを送信しています。
実行して確認
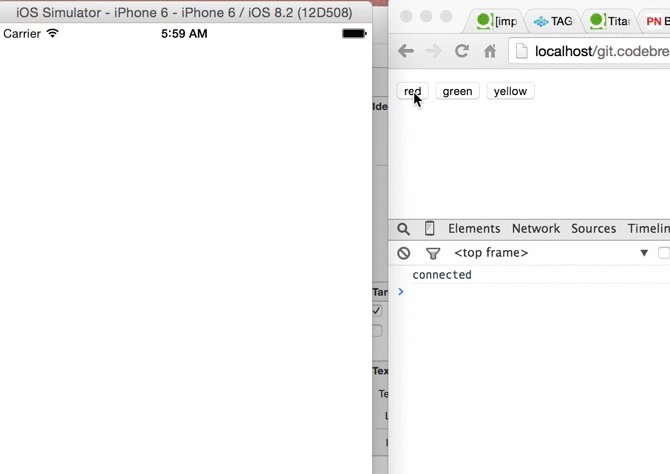
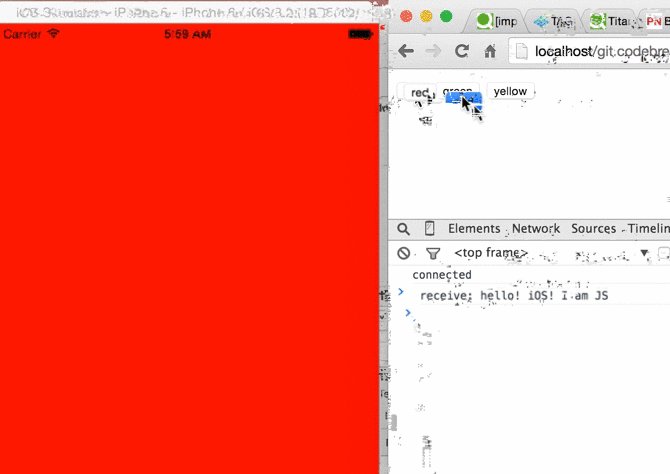
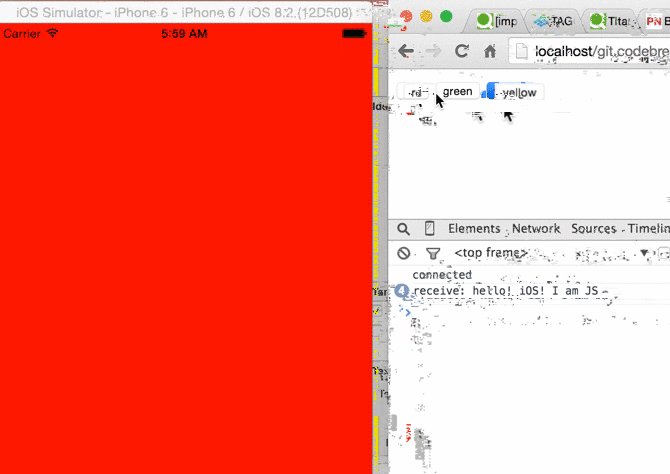
先ほどと同じようにiOSアプリケーションをエミュレータでビルドしましょう。その状態でWebページ上の色のボタンを押すとiOSアプリケーションの画面色がリアルタイムに変化するのが分かると思います。

実機でのアプリケーション実行の仕方は今回は紹介していませんが、

まとめ
このような感じでMilkcocoaを使うことでiOSとWebの連携をカンタンにすることができました。
Webエンジニアである筆者にとって、
説明が無くても直感的に分かるシンプルさが筆者がMilkcocoaが好きな理由です。それと、
最後になりますがiOS SDKは開発途中なので、



