Windows Phone 7.5 & Bing!
2011年7月末、
今回紹介している内容は、
Windows PhoneのBing検索
Windows Phoneには検索ボタンがあり、

Windows Phone 7.
- 音声による検索
- カメラによるQRコードやバーコードの読み取り、
CDやDVDのジャケットの読み取り - OCRによるテキストの翻訳と検索
- 鼻歌など音声による音楽の検索
- 周辺施設の検索
(Bing Maps連携機能)
Windows Phone 7.
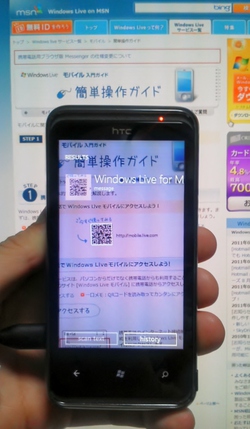
図2は、

テキストの翻訳・

Windows PhoneのBing Maps
Windows Phoneには、
地図の表示や検索に加えて搭載された機能は次のものがあります。
- 音声による検索
- GPSナビゲーション
- 交通情報の表示
- 電話の向きに合わせて地図の回転
- お気に入りの場所の登録、
タイルへの表示 - 周辺施設の検索
現時点では、
乗り換え案内については、
Bing検索アプリの開発
さて、
Bing APIはWindows PhoneやSilverlightなどに依存したAPIではないため、
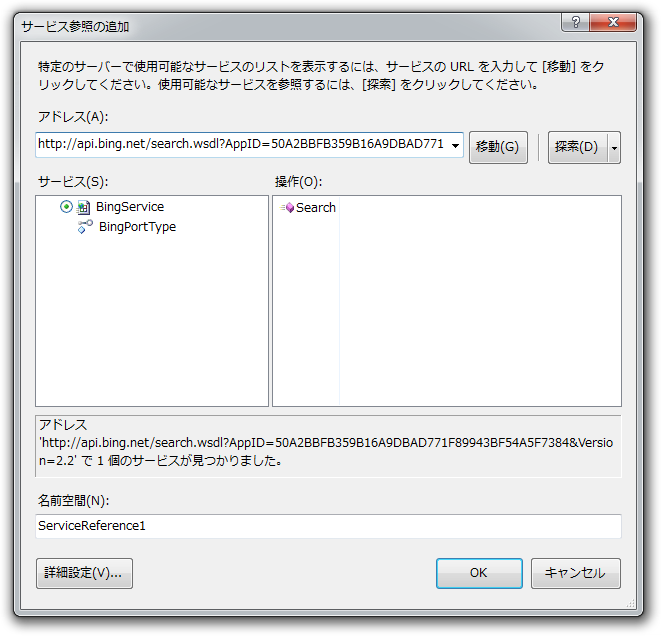
サービス参照の追加で次のアドレスを入力します
- http://
api. bing. net/ search. wsdl?AppID=BingAppId&Version=2. 2

デザイナ画面でXAMLを次のように編集します。検索用のTextBoxとButton、
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBox x:Name="QueryTextBox" />
<Button Grid.Column="1" Content="Search" Click="Button_Click" />
</Grid>
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox x:Name="ResultListBox" />
</Grid>
</Grid>C#のコードは次のように記述します。今回は、
// (追加する using ステートメント)
// using BingSearch.ServiceReference1; // BingSearch はプロジェクト名から付いた名前空間
private void Button_Click(object sender, RoutedEventArgs e)
{
var client = new BingPortTypeClient();
client.SearchCompleted += (s, args) =>
{
if (args.Error != null) return;
Dispatcher.BeginInvoke(() =>
{
foreach (var r in args.Result.Web.Results)
{
ResultListBox.Items.Add(r.Title);
}
});
};
client.SearchAsync(new SearchRequest()
{
Sources = new SourceType[] {SourceType.Web},
Query = QueryTextBox.Text,
AppId = "50A2BBFB359B16A9DBAD771F89943BF54A5F7384",
Version = "2.2",
Market = "ja-jp"
});
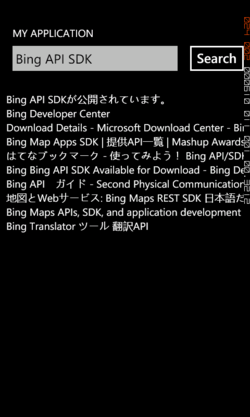
}実行結果は図5のようになります。

Webサービスの参照を利用した場合、
Bing APIについては第19回と20回でも紹介しています。興味のある方はこちらも参照してみてください。
Bing APIでは、
地図アプリの開発
Windows Phone 7の地図関連の開発をみてみましょう。Windows Phone 7には、
また、
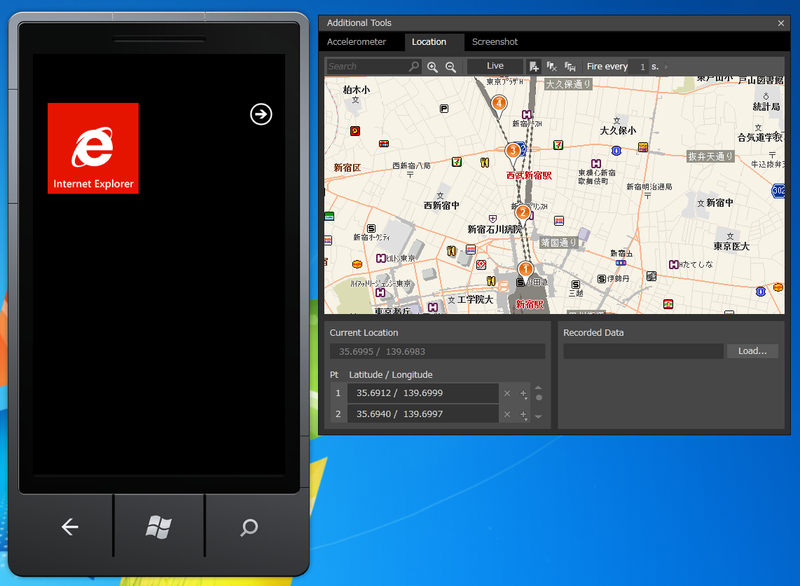
開発環境も強化されています。Windows Phone 7のエミュレーターで現在地を設定でき、

Windows Phoneでは、
地図の表示
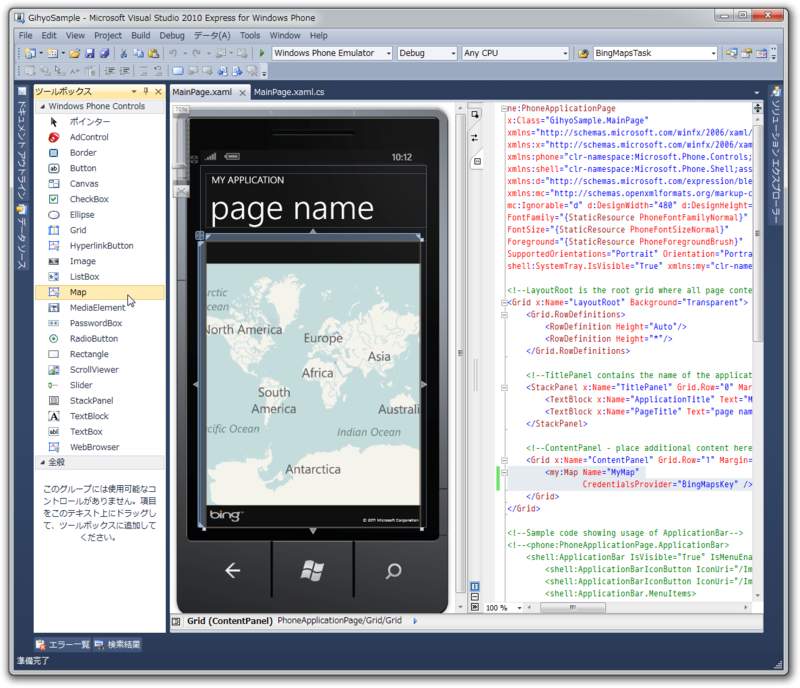
Maps Controlの基本的な使い方を紹介します。Visual StudioでWindows Phoneアプリケーション プロジェクトを作成し、

XAMLのコードを少し編集して次のようにします。上図は既に変更しています。
<my:Map Name="MyMap" CredentialsProvider="BingMapsKey" />BingMapsKeyのところは、
地図の表示は以上です。実行するとBing Mapsを操作できます。
表示する位置やズームレベルの変更は、
<my:Map Name="MyMap" CredentialsProvider="BingMapsKey"
Center="35.68,139.767"
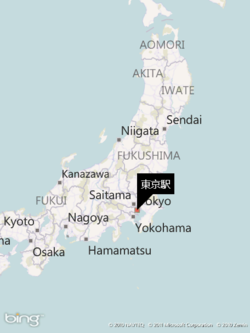
ZoomLevel="16" />結果は図8のようになります。

SetViewメソッドを使用した例を示します。またコードでは、
// (追加する using ステートメント)
using Microsoft.Phone.Controls.Maps;
using System.Device.Location;
public partial class MainPage : PhoneApplicationPage
{
private GeoCoordinateWatcher GeoCoordinateWatcher;
public MainPage()
{
InitializeComponent();
// 現在地に移動
this.GeoCoordinateWatcher = new GeoCoordinateWatcher();
GeoCoordinateWatcher.PositionChanged += (s, e) =>
{
MyMap.SetView(e.Position.Location, MyMap.ZoomLevel);
};
GeoCoordinateWatcher.Start();
}
}プッシュピンの表示
次はプッシュピンを追加してみましょう。XAMLで記述する場合は次のようになります。
<my:Map Name="MyMap" CredentialsProvider="BingMapsKey">
<my:Pushpin Location="35.68,139.767">
<TextBlock Text="東京駅" Margin="3" />
</my:Pushpin>
</my:Map>C#コードから追加すると次のようになります。
// (追加する using ステートメント)
// using Microsoft.Phone.Controls.Maps;
// using System.Device.Location;
public MainPage()
{
InitializeComponent();
var pin = new Pushpin();
pin.Location = new GeoCoordinate(35.68, 139.767);
pin.Content = new TextBlock() { Text = "東京駅", Margin = new Thickness(3) };
MyMap.Children.Add(pin);
}実行結果は図9のようになります。Windows PhoneのMaps Controlのプッシュピンは、

プッシュピンの中は自由にSilverlightのコントロールを自由に追加できます。MediaElementを使用して動画の表示も簡単です
<my:Map Name="MyMap" CredentialsProvider="BingMapsKey"
ZoomLevel="16"
Center="35.807564,137.243">
<my:Pushpin Location="35.807564,137.241769">
<MediaElement Source="sample.mp4" Width="240" />
</my:Pushpin>
</my:Map>
添付プロパティを使用すれば、
<my:Map Name="MyMap" CredentialsProvider="BingMapsKey">
<Image Source="http://ecn.dev.virtualearth.net/mapcontrol/v7.0/i/poi_search.png"
my:MapLayer.PositionOrigin="BottomCenter"
Width="25" Height="39"
xmlns:loc="clr-namespace:System.Device.Location;assembly=System.Device">
<my:MapLayer.Position>
<loc:GeoCoordinate Latitude="35.807564" Longitude="137.241769" />
</my:MapLayer.Position>
</Image>
</my:Map>結果は図11のようになります。

ポリゴン・ポリラインの表示
領域を表すポリゴン
var locations = new LocationCollection() {
new GeoCoordinate(38.22912, 137.6954),
new GeoCoordinate(35.16438, 135.9376),
new GeoCoordinate(36.18178, 135.6080),
new GeoCoordinate(36.18178, 135.6080),
new GeoCoordinate(35.36173, 136.9483),
new GeoCoordinate(35.16438, 135.9376)
};
var polyline = new MapPolyline()
{
Locations = locations,
Stroke = new SolidColorBrush(Colors.Red),
StrokeThickness = 5
};
MyMap.Children.Add(polyline);実行結果は図12のようになります。

グラデーション表示や線の太さや点線などの指定も簡単です。
var locations = new LocationCollection() {
new GeoCoordinate(33.52262688242687,132.268200096829),
new GeoCoordinate(34.43365078432897,134.223766503079),
new GeoCoordinate(33.637037915415036,134.6137811515165),
new GeoCoordinate(32.791436727932236,132.7570916983915)
};
var gss = new GradientStopCollection() {
new GradientStop() { Color = Colors.Red, Offset = 0 },
new GradientStop() { Color = Colors.Orange, Offset = 0.2 },
new GradientStop() { Color = Colors.Yellow, Offset = 0.4 },
new GradientStop() { Color = Colors.Green, Offset = 0.6 },
new GradientStop() { Color = Color.FromArgb(255, 0, 0, 0x80), Offset = 0.8 },
new GradientStop() { Color = Colors.Purple, Offset = 1 }
};
var brush = new LinearGradientBrush(gss, 0);
var doubles = new DoubleCollection() { 0.5, 1, 0.5, 1 };
var polygon = new MapPolygon()
{
Locations = locations,
Fill = brush,
StrokeDashArray = doubles,
Stroke = new SolidColorBrush(Colors.Red),
StrokeThickness = 5,
Opacity = 0.7
};
MyMap.Children.Add(polygon);実行結果は図13のようになります。

表示の切り替え
Maps Controlでは、
地図の種類はMapクラスのModeプロパティで指定します。XAMLの場合はRoadまたはAerialを指定します。
<my:Map Name="MyMap" CredentialsProvider="BingMaps"
Mode="Aerial" />コードで記述する場合は、
MyMap.Mode = new RoadMode(); // または AerialMode ()注目するところは、
MapModeクラスから派生したFlatMapModeやMercatorModeクラスを使用すれば、
タイルの変更
地図を構成するタイルを変更または重ね合わせも可能です。独自のタイルを追加するには次のように記述します。
var tileLayer = new MapTileLayer();
var ts = new TileSource("http://tohoku.blob.core.windows.net/layer00/{quadkey}.png");
tileLayer.TileSources.Add(ts);
MyMap.Children.Add(tileLayer);
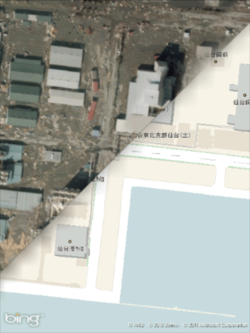
MyMap.SetView(new GeoCoordinate(38.2732865155, 141.0216306495), 17);実行結果は図14のようになります。サンプルでは、

Bing Maps AJAX Controlで実現したものは、 http://
上記コードは、
また、
MyMap.Mode = new Microsoft.Phone.Controls.Maps.Core.MercatorMode();Bing Maps AJAX Controlの利用
さて、

ただし、
おわりに
今回は以上です。いかがでしたでしょうか。Windows Phone 7.
Windows Phoneによる開発は、


