こんにちは、
JavaScriptにおける継承
まず、
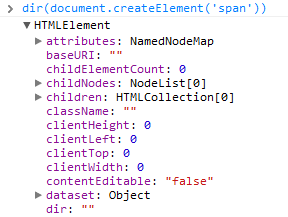
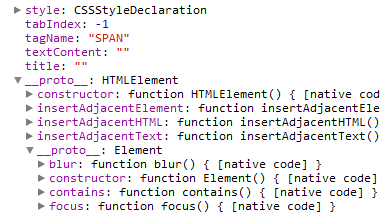
dir(document.createElement('span'))実行結果は次の通りです。

こちらの通り、

さらに、
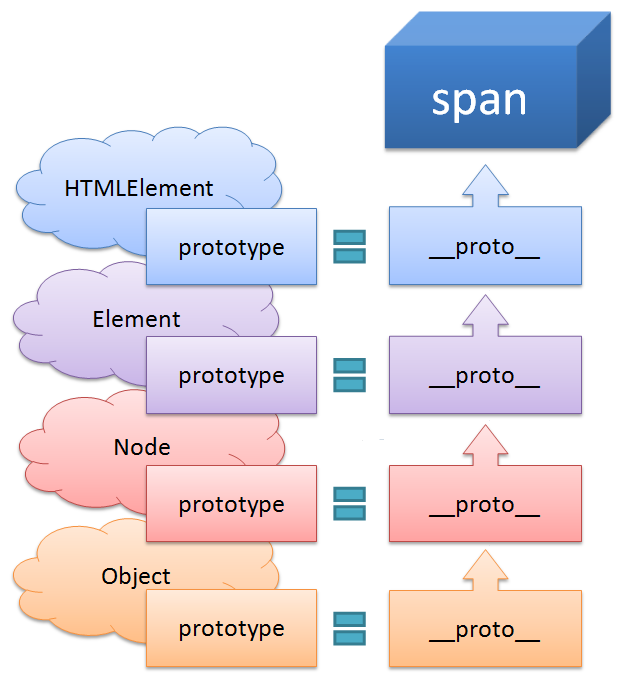
var span = document.createElement('span');
span instanceof HTMLElement;// true
span.__proto__ === HTMLElement.prototype;// trueという関係になっています。さらにHTMLElementの__

ところで、
JavaScriptにおける継承
さて、
function A(){
}
A.prototype.a = function(){
return 'a';
};
var a = new A();
console.log(a.a()); // a
function B(){
}
B.prototype.b = function(){
return 'b';
};
var b = new B();
console.log(b.b()); // bこの例ではAとBは互いに独立しています。どのようにすればAとBを結びつけることができるのか、

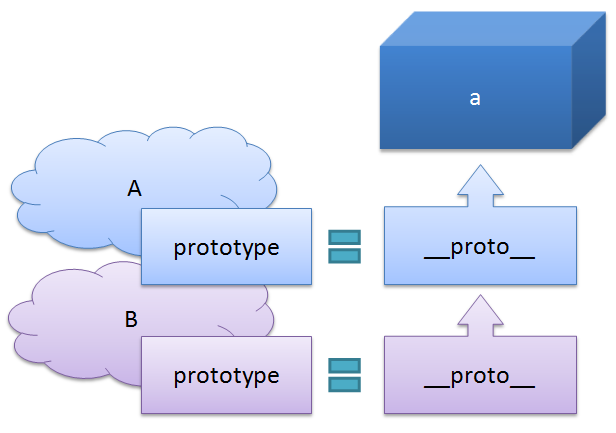
コンストラクタとインスタンスと関係として
a.__proto__ === A.prototypeが成り立つことは何度か取り上げてきましたが、
a.__proto__.__proto__ === B.prototypeという点です。すなわち、
A.prototype.__proto__ === B.prototypeということです。ここで、
b.__proto__ === B.prototypeであることも加えると、
A.prototype.__proto__ === b.__proto__という関係が導き出せます。
つまり、
function A(){
}
function B(){
}
B.prototype.b = function(){
return 'b';
};
A.prototype = new B();
// A.prototype.__proto__ === B.prototypeとなる
A.prototype.a = function(){
return 'a';
};
var a = new A();
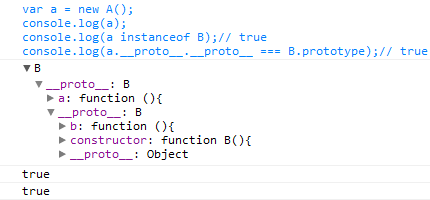
console.log(a);
console.log(a instanceof B);// true
console.log(a.__proto__.__proto__ === B.prototype);// true
目的の通り、
function A(){
}
function B(){
}
B.prototype.b = function(){
return 'b';
};
A.prototype = new B();
A.prototype.constructor = A; // ※追加
A.prototype.a = function(){
return 'a';
};
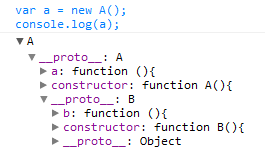
var a = new A();
console.log(a);
これで目標としていた継承を実現することができました。
継承時の注意点
今回紹介した方法には注意すべき点があります。それはコンストラクタ内の処理です。今回のサンプルではコンストラクタAもBも何もしない関数として定義しているので、
function A(){
alert('A');
}
function B(){
alert('B');
}
B.prototype.b = function(){
return 'b';
};
A.prototype = new B(); // ここでもalert
A.prototype.constructor = A;
A.prototype.a = function(){
return 'a';
};
var a = new A();
console.log(a);この例では、
そこで、
function A(){
alert('A');
}
function B(){
alert('B');
}
B.prototype.b = function(){
return 'b';
};
var dummy = function(){
};
dummy.prototype = B.prototype;
A.prototype = new dummy();
A.prototype.constructor = A;
A.prototype.a = function(){
return 'a';
};
var a = new A();
console.log(a);
console.log(a instanceof B);// true一見すると、
まとめ
今回はプロトタイプベースの継承の具体的な方法を学びました。少々理解し難いところがあるかもしれませんが、



