はじめに
日本では2013年4月に発売され、

新モデルの特長は、
……と書くとケーブルで繋ぐ煩わしさが少し解消されただけ、
本記事では、
UP24のデバイス仕様
UP24公式サイトのTECH SPECSページによると、
- 重量はサイズごとに違っていて 19g~23g
- バッテリーの持ちは7日間
- 搭載されているセンサやインターフェースモジュール
- Bluetooth 4.
0 BLE - 3軸加速度センサ
- カラーLED
- バイブレーションモータ
- Bluetooth 4.
とあります。
M7搭載iOSデバイスに対する優位性
BLEは通信用、
3軸加速度センサはiOSデバイスにも昔からついているし、
しかし、
また、
ですから、
購入方法
Apple Store
UP Platform iOS SDKを用いたアプリの実装方法
公式アプリを使用したUP24の
Client IDとApp Secretの取得
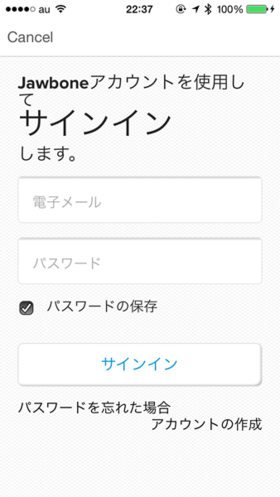
①サインイン
JAWBONEのデベロッパーサイトにサインイン
②Organizationを作成する
"Create an Account"メニューをクリックし、
③Appを作成する
Organizationが生成されると、
フォームの必要項目を入力し、
SDKをプロジェクトに導入する
GitHubのREADMEでは、
デベロッパー側としては、
①SDKを取得
GitHubリポジトリからSDKをcloneします。
$ git clone [email protected]:Jawbone/UPPlatformSDK.git②プロジェクトに追加
リポジトリ内にある、
③ヘッダをインポート
SDKを使用するビューコントローラで、
#import "UPPlatformSDK.h"④ログイン処理
前述した手順で取得したClient IDとApp Secretを定義しておき、
NSString *const kAPIClientID = @"xxxx";
NSString *const kAPIAppSecret = @"xxxxxxxxxxxxxxxxxxx";ログインボタン等をタップした際のアクション等の処理の中で、
[[UPPlatform sharedPlatform] startSessionWithClientID:kAPIClientID
clientSecret:kAPIAppSecret
authScope:UPPlatformAuthScopeAll
completion:^(UPSession *session, NSError *error) {
NSLog(@"error:%@, session:%@", error, session);
}];これにより、

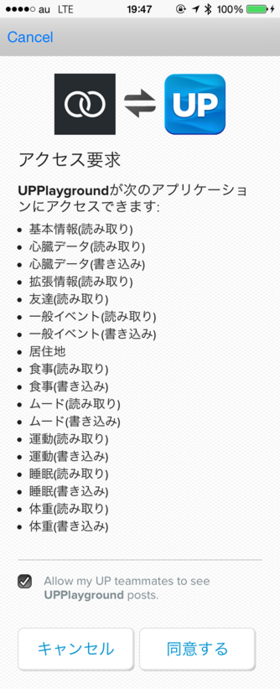
startSessionWithClientID:~メソッドの第3引数"authScope"は、
たとえば上記では、

運動データを取得する
UP Platformから運動に関する情報を取得するためのメソッドは2種類用意されています。
1つは、
NSDate *endDate = [NSDate date];
timeIntervalSince1970] - (24 * 60 * 60 * 14)];
NSDate *startDate = [NSDate dateWithTimeIntervalSince1970:0.];
[UPMoveAPI getMovesFromStartDate:startDate
toEndDate:endDate
completion:^(NSArray *results, UPURLResponse *response, NSError *error) {
}];もう1つは、
[UPMoveAPI getMovesWithLimit:1 completion:^(NSArray *results, UPURLResponse *response, NSError *error) {
}];どちらもcompletionブロックのresults引数には、
UPMoveはユーザの1日の活動に関する情報を格納するクラスなので、
グラフ表示
ためしにUPMoveオブジェクトの1つをログ出力してみると、
> UPMove: { xid: xxxxxxxxx, title: 16,054歩, date: 2014-04-11 15:00:00 +0000, activeTime: 8654, inactiveTime: 13868, restingCalories: 1506.88983472, activeCalories: 750.906708623, totalCalories: 2257.797, distance: 11.925, steps: 16054, longestIdle: 6360, longestActive: 3442, imageURL: https://jawbone.com/nudge/image/e/xxxxxx/xxxxxx/xxxxx.png } }このように、
そこで、
[UPMoveAPI getMoveGraphImage:move
completion:^(UIImage *image) {
UIViewController *viewCtr = [[UIViewController alloc] init];
[self.navigationController pushViewController:viewCtr animated:YES];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
[viewCtr.view addSubview:imageView];
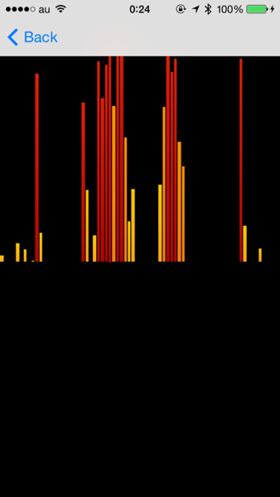
}];すると、

これは、
getMoveGraphImage:~は、
詳細なデータを取得する
より細かい運動データを取得し、
[UPMoveAPI getMoveTicks:move
completion:^(NSArray *results, UPURLResponse *response, NSError *error) {
}];最小で1分間隔のデータが得られます。
"UPMoveTick: { activeTime: 9, calories: 0.79699999094, distance: 15, speed: 1.66700005531, steps: 19, timestamp: 2014-04-12 04:32:00 +0000 }",
"UPMoveTick: { activeTime: 10, calories: 0.617999970913, distance: 12, speed: 1.20000004768, steps: 17, timestamp: 2014-04-12 04:33:00 +0000 }",
"UPMoveTick: { activeTime: 9, calories: 0.79699999094, distance: 15, speed: 1.66700005531, steps: 19, timestamp: 2014-04-12 04:55:00 +0000 }",
"UPMoveTick: { activeTime: 60, calories: 5.44000005722, distance: 101, speed: 1.68299996853, steps: 132, timestamp: 2014-04-12 04:58:00 +0000 }",
"UPMoveTick: { activeTime: 60, calories: 0, distance: 93, speed: 1.54999995232, steps: 121, timestamp: 2014-04-12 04:59:00 +0000 }",
"UPMoveTick: { activeTime: 60, calories: 4.5689997673, distance: 94, speed: 1.56700003147, steps: 122, timestamp: 2014-04-12 05:00:00 +0000 }",
"UPMoveTick: { activeTime: 60, calories: 4.44299983978, distance: 91, speed: 1.51699995995, steps: 119, timestamp: 2014-04-12 05:01:00 +0000 }",
(以下略)睡眠データを取得する
睡眠データも、
getSleepsFromStartDate:toEndDate:completion:メソッドおよびgetSleepsWithLimit:completion:メソッドでUPSleepオブジェクトの配列を取得し、
その他のAPI
UPおよびUP24の加速度センサから得られる運動データ、
詳しくは、
BLE経由でのアクセスについて
上記で紹介した機能は、
UP24を利用するからにはCore Bluetoothを利用してBLE経由で直接データを取得したい、
が、
将来的には検討している、
勝手にBLEパケットを取得して利用するのはOK?
UP24がブロードキャストしているBLEパケットの構造は単純なので、
このようにしてBLEパケットを勝手に解析して取得したデータを使ってアプリをリリースすることは規約に反するか?
正直な感想
本記事冒頭で、
これに対し、
たとえばもしSDKで、
といったことが可能になるわけで、
ただ、
まとめ
JawboneUP/
上述したように現状ではサードパーティ製アプリではBLEで直接通信できないため、


