第2回で作成したHello, World!だけでは、
とはいうものの、
JavaFX Pluginのインストール
すでにインストールされているNetBeansに後からJavaFX Pluginをインストールする手順は、
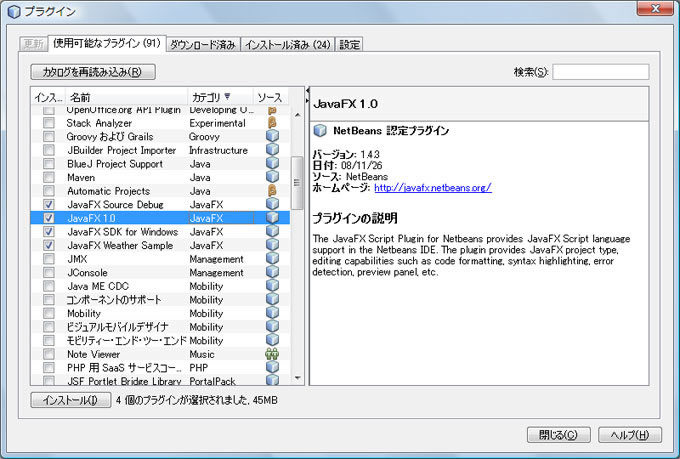
インストールを行うには、
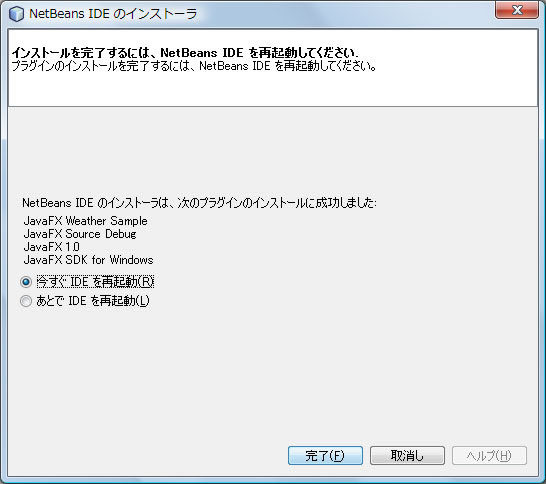
- JavaFX Source Debug
- JavaFX 1.
0 - JavaFX SDK for Windows
- JavaFX Weather Sample
3番目のJavaFX SDK for Windowsは、
図1のように、

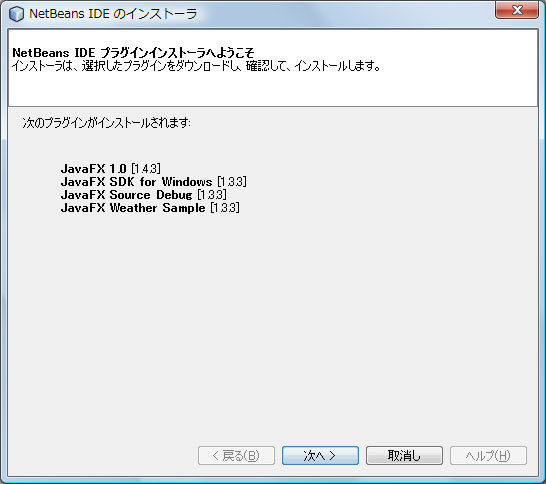
すると、

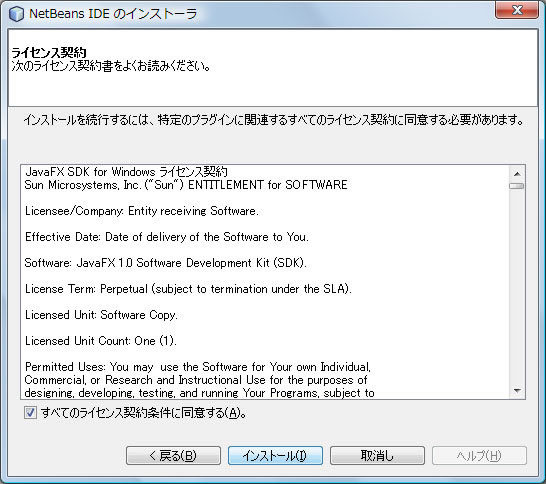
次に表示されるのが、

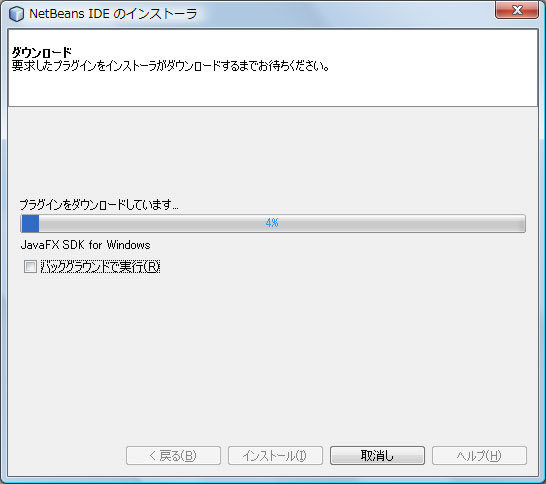
インストールには数分かかりますので、

インストールが完了すると、

サンプルプロジェクトの実行
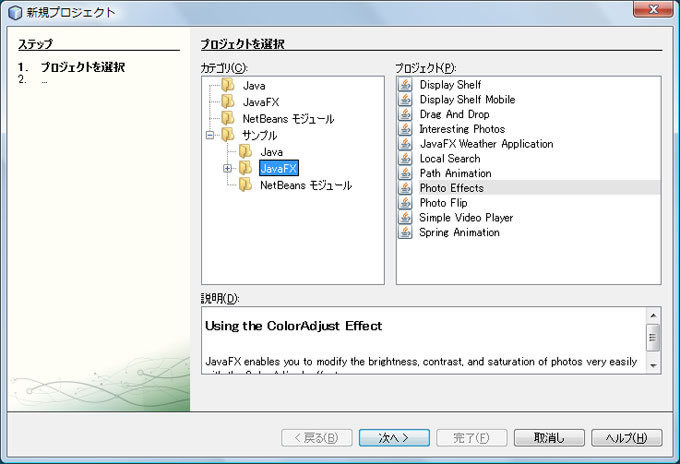
インストールが正常にできているか確かめるため、
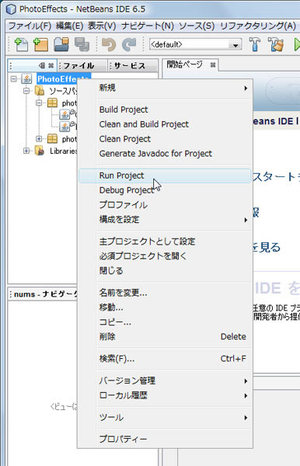
まず、

[次へ >]

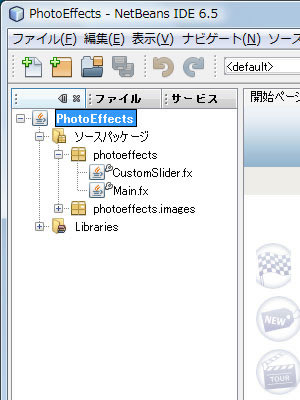
プロジェクトを作成すると、

では、
プロジェクトが主プロジェクトであれば、

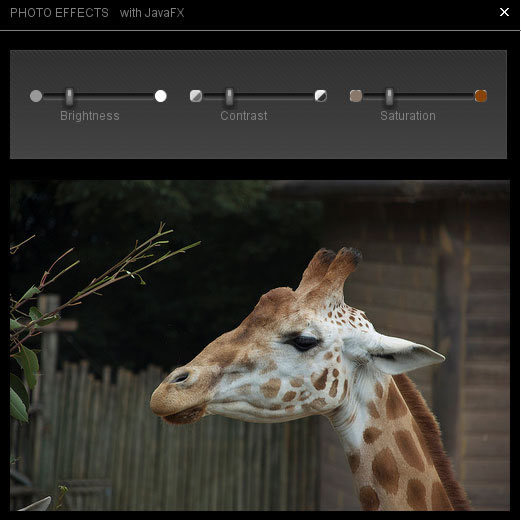
実行すると図10に示すウィンドウが表示されます。このアプリケーションはキリンのイメージの明るさやコントラストを上部のスライダーで調節するアプリケーションです。実際にスライダーを動かして、

この連載ではこれ以降、
円、四角、文字…シェイプ
プロジェクトの生成
今回取りあげるのは、
- Arc 円弧、
扇形 - Circle 円
- CubicCurve 3次パラメトリック曲線
(ベジェ曲線) - Ellipse 楕円
- Line 直線
- Path 直線、
曲線からなるパス - Polygon 多角形
- PolyLine 複数の直線
- QuadCurve 2次パラメトリック曲線
(スプライン曲線) - Rectangle 四角形/
角丸四角
ここでは、
- サンプルコードはこちらからダウンロードしてください:circlesample.
zip
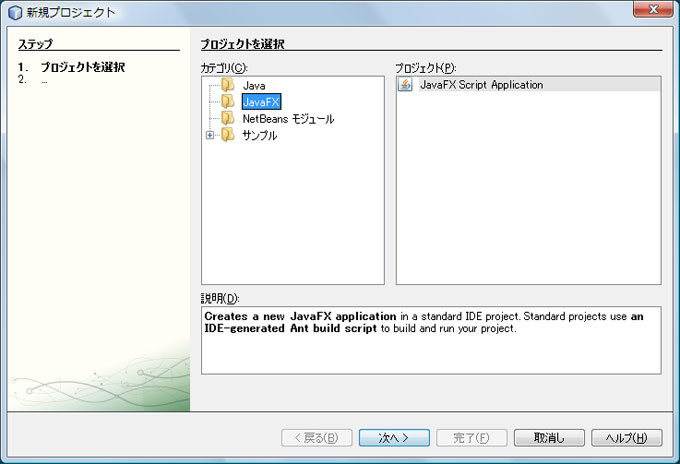
では、

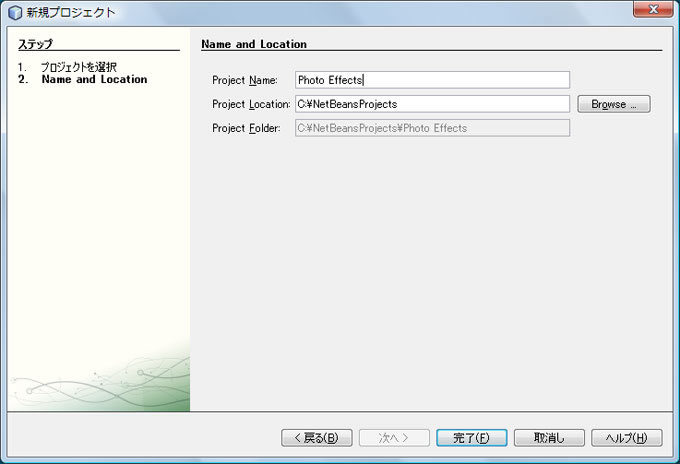
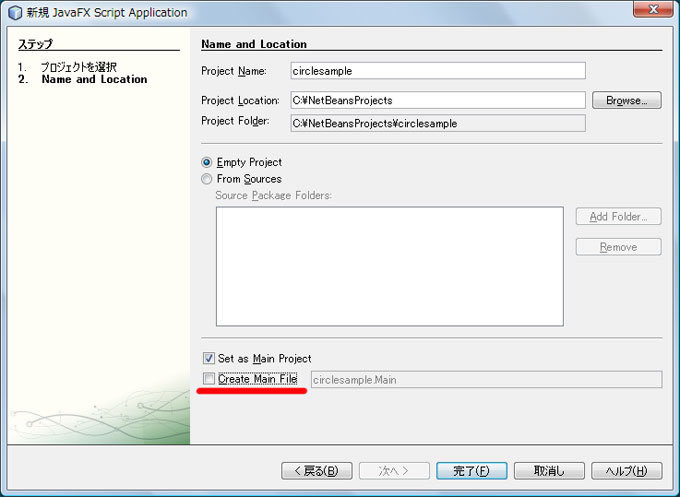
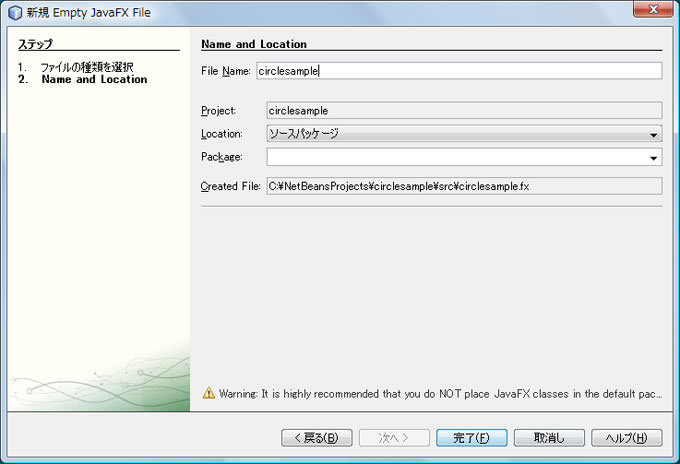
次にプロジェクト名などを選択する画面に移ります。ここでは、

作成したプロジェクトは空のプロジェクトです。そこで、

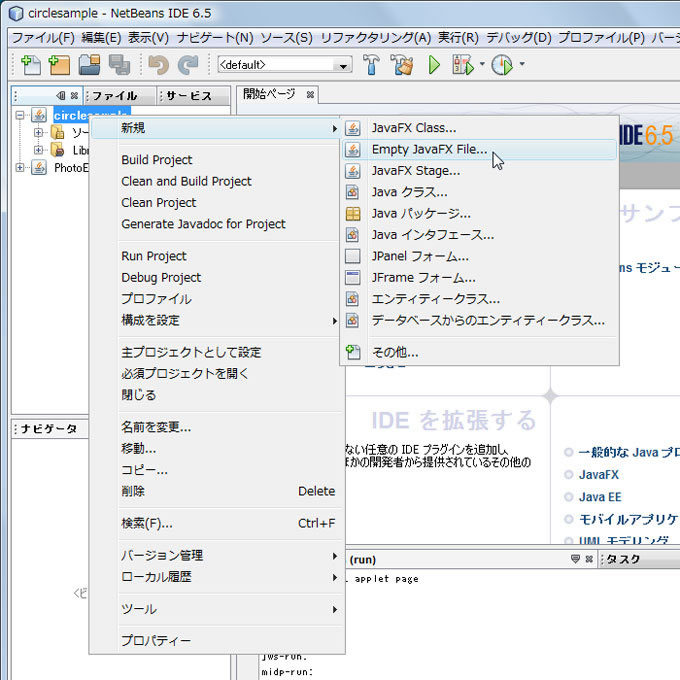
すると、

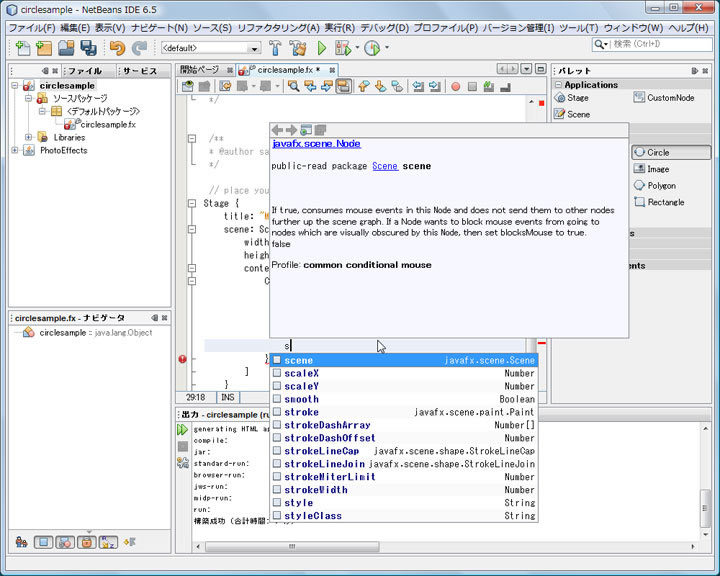
コードパレットを使用したコードの作成
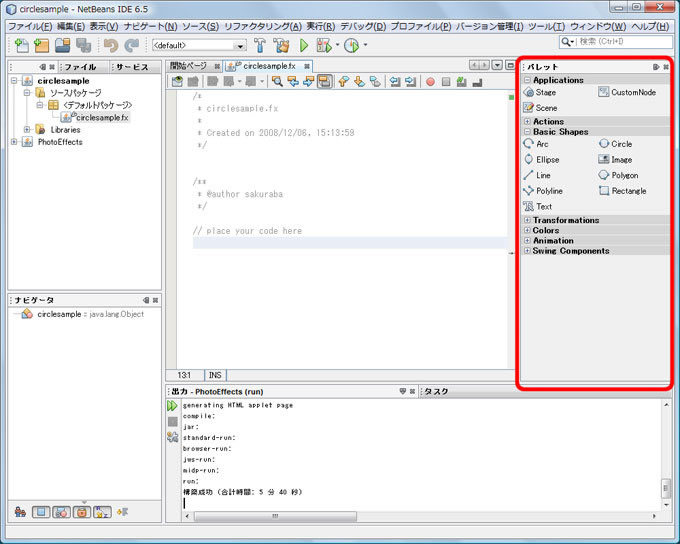
スクリプトファイルを作成すると、

コードパレットにはApplicationsやAction、
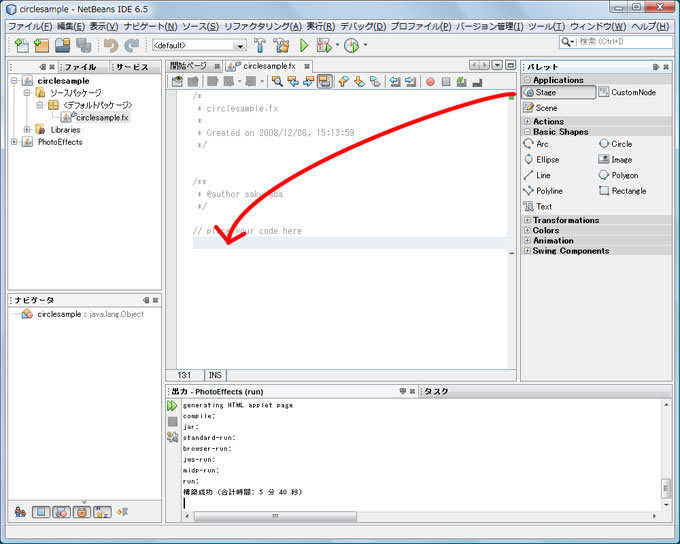
では、

Stageをドロップすると、
import javafx.stage.Stage;
import javafx.scene.Scene;
/*
* circlesample.fx
*
* Created on 2008/12/06, 15:13:59
*/
/**
* @author sakuraba
*/
// place your code here
Stage {
title: "MyApp"
scene: Scene {
width: 200
height: 200
content: [ ]
}
}赤字で示した部分がStageをドロップしたことによるコードです。このコードはStageオブジェクトを生成し、
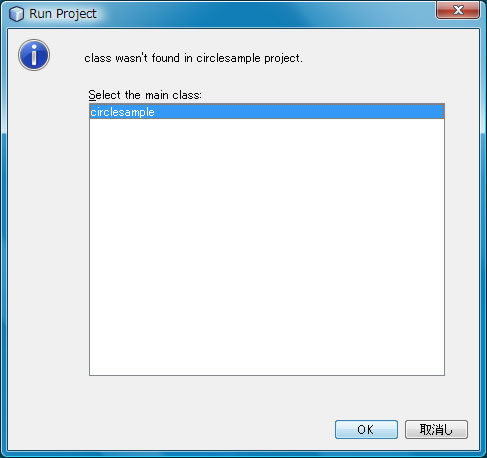
まずは、
このダイアログはメインスクリプトファイルを設定していない場合のみ表示されるので、

通常の方法で起動するのでもかまわないのですが、
スクリプトを実行した結果を図18に示しました。単に真っ白のウィンドウが表示されるだけです。

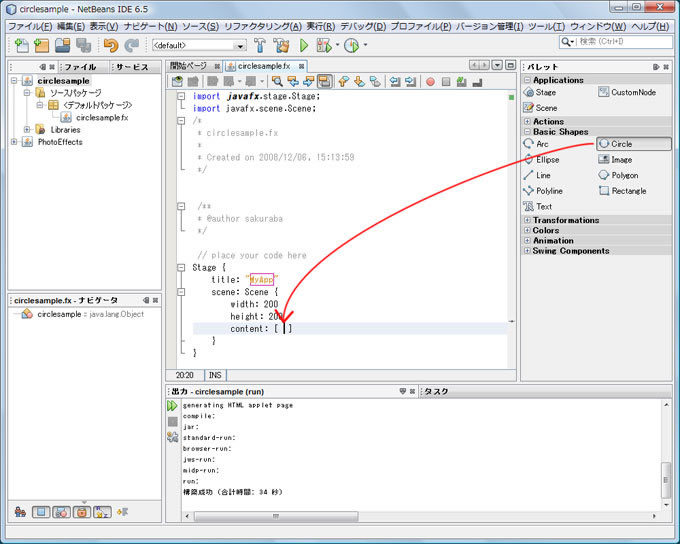
では、

Circleをドロップすると、
Stage {
title: "MyApp"
scene: Scene {
width: 200
height: 200
content: [ Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.BLACK
} ]
}
}ちょっと見にくいので整形しましょう。コードの整形はエディタ部分を右クリックして表示されるポップアップメニューから
整形した結果を次に示します。
Stage {
title: "MyApp"
scene: Scene {
width: 200
height: 200
content: [
Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.BLACK
}
]
}
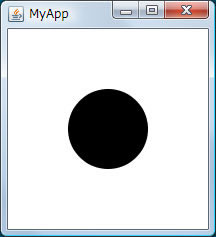
}円はjavafx.
コードパレットで生成されるコードではcenterXとcenterYが100、
では、

コードのカスタマイズ
黒の円では味気ないので、
JavaFX Pluginは補完機能を持っているため、

ここでは、
Stage {
title: "MyApp"
scene: Scene {
width: 200
height: 200
content: [
Circle {
centerX: 100,
centerY: 100
radius: 40
fill: Color.PALETURQUOISE
stroke: Color.SKYBLUE
}
]
}
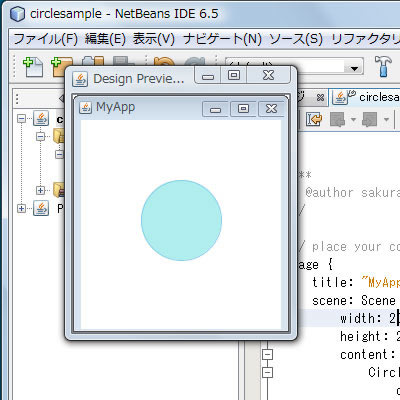
}さて、

すると、

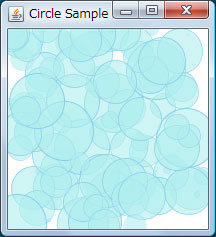
複数の円を描画する
1つの円だけでなく、
Stage {
title: "Circle Sample"
scene: Scene {
width: 200
height: 200
content: [
for (i in [0..99]) {
// 乱数を使って場所や半径を決める
var rand = new Random();
Circle {
centerX: rand.nextInt(200)
centerY: rand.nextInt(200)
radius: rand.nextInt(30)
// RGBA で色を指定
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}
}
]
}
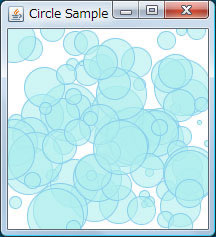
}赤字で示したように、
ここでは、

泡のように見えますか?
このサンプルでは直接中心座標と半径を乱数で設定していました。これ以外に、
transformsアトリビュートはjavafx.
- Affine : アフィン変換
- Rotate : 回転
- Scale : 拡大・
縮小 - Shear : シアー
- Translate : 移動
ここではtransformsアトリビュートを使用することにしましょう。まず、
Stage {
title: "Circle Sample"
scene: Scene {
width: 200
height: 200
content: [
for (i in [0..99]) {
// 乱数を使って場所や半径を決める
var rand = new Random();
Circle {
transforms: [
]
centerX: 0
centerY: 0
radius: 30
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}
}
]
}
}円の位置は(0, 0)になるようにし、
そして、
Stage {
title: "Circle Sample"
scene: Scene {
width: 200
height: 200
content: [
for (i in [0..99]) {
// 乱数を使って場所や半径を決める
var rand = new Random();
Circle {
transforms: [
Translate {
x : 0.0,
y : 0.0 }
]
centerX: 0
centerY: 0
radius: 30
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}
}
]
}
}Translateクラスはxアトリビュートとyアトリビュートで移動量を指定します。
次に、
Circle {
transforms: [
Translate {
x : 0.0,
y : 0.0 },
]
centerX: 0
centerY: 0
radius: 30
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}そして、
Circle {
transforms: [
Translate {
x : 0.0,
y : 0.0 },
Scale {
x : 0.0,
y : 0.0 }
]
centerX: 0
centerY: 0
radius: 30
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}赤字の部分が挿入された箇所です。Scaleクラスはx軸方向の拡大率を表すxアトリビュートと、
次に、
Stage {
title: "Circle Sample"
scene: Scene {
width: 200
height: 200
content: [
for (i in [0..99]) {
// 乱数を使って場所や半径を決める
var rand = new Random();
var transX = rand.nextInt(200);
var transY = rand.nextInt(200);
var scale = rand.nextDouble();
Circle {
transforms: [
Translate {
x : transX
y : transY
},
Scale {
x : scale
y : scale
}
]
centerX: 0
centerY: 0
radius: 30
fill: Color.rgb(175, 238, 238, 0.6)
stroke: Color.SKYBLUE
}
}
]
}
}赤字で示した変数で移動量、

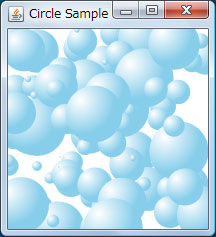
グラデーションで塗る
先ほどのサンプルでは透明度を設定することで泡っぽく見せていましたが、
JavaFX Scriptでは2種類のグラデーションが用意されています。線形のグラデーションを表すjavafx.
LinearGradientクラスとRadialGradientクラスは、
色を指定するには、
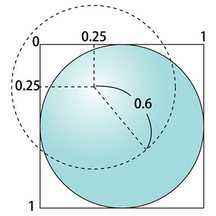
環状のグラデーションの場合は中心点も指定します。ここでは、

このように設定したRadialGradientオブジェクトをCircleオブジェクトのfillに指定します。スクリプトは次のようになりました。
Stage {
title: "Circle Sample"
scene: Scene {
width: 200
height: 200
content: [
for (i in [0..99]) {
// 乱数を使って場所や半径を決める
var rand = new Random();
var transX = rand.nextInt(200);
var transY = rand.nextInt(200);
var scale = rand.nextDouble();
Circle {
transforms: [
Translate {
x : transX
y : transY
},
Scale {
x : scale
y : scale
}
]
centerX: 0
centerY: 0
radius: 30
// 環状のグラデーションで色を塗る
fill: RadialGradient {
centerX: 0.25
centerY: 0.25
stops: [
Stop {
offset: 0.0
color: Color.WHITE
},
Stop {
offset: 0.6
color: Color.SKYBLUE
}
]
}
}
}
]
}
}赤字の部分がRadialGradientオブジェクトの生成部分です。グラデーションの中心を示すcenterXアトリビュートとcenterYアトリビュートは共に0.
では、

今回は、
また、
次回は、


