新刊ピックアップ
スタイルシート超入門
スタイルシートは,
スタイルシートとは
Webページの表示内容は,
スタイルシートには
CSSレベル3も現在策定が進められており,
CSS3を試してみる
実際にCSS3を使ってみましょう。今回,
text-shadowプロパティは,
まず,
shadow.
1. <!DOCTYPE html>
2. <html lang="ja">
3. <head>
4. <meta charset="utf-8">
5. <link rel="stylesheet" type="text/css" href="style.css">
6. <title>CSS3のテスト</title>
7. </head>
8. <body>
9. <p class="shadow">影付きの文字</p>
10. </body>
11. </html>
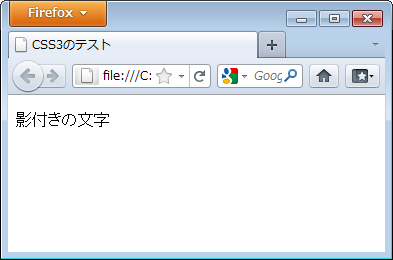
5行目に,
まだCSSを記述していない段階で,
次に,
class属性が
style.
1. .shadow { color : #ff0000; font-size: 48px; text-shadow: 5px 2px 2px #ff9999; }
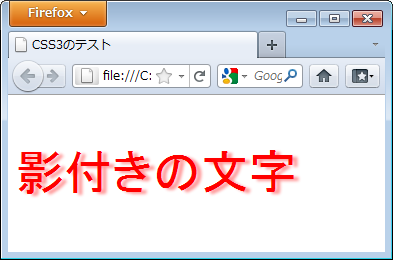
それでは,
CSS3をもっと活用しよう
最近のWebブラウザでは,
記事中で紹介した書籍
-
改訂新版スタイルシートポケットリファレンス[CSS3対応]
スタイルシート(CSS)の記述に必要な知識を体系立ててコンパクトに整理しました。もちろん最新のCSS3に対応。デザイン・クオリティの決め手となるスタイルシート――その...
関連記事
- 第7回 追加情報をアニメーションで表示するボタン
- 2012年9月第4週号 1位は,レスポンシブな画像やビデオの扱い方,気になるネタは,iOS 6の隠れた目玉機能アクセスガイド
- 第34回 Titanium 2.0とAppcelerator Cloud Servicesを使ったモバイルアプリの実行
- 2012年7月第1週号 1位は,便利で有用なCSS3のチュートリアル記事,気になるネタは,グーグル,新タブレットの「ネクサス7」を発表
- SwapSkills Doubbble(Vol.6)英国アカデミー賞受賞の実力者が来日して講演「スマホアプリ,ゲームなどにも必須技術!インタラクションデザインをHTML5,CSS3,JavaScriptで実現!」7月14日開催





![改訂新版スタイルシートポケットリファレンス[CSS3対応]](/assets/images/cover/2013/thumb/TH64_9784774154862.jpg)