この記事を読むのに必要な時間:およそ 2 分
※『[ゲーム&モダン JavaScript文法で2倍楽しい]グラフィックスプログラミング入門
——リアルタイムに動く画面を描く。プログラマー直伝の基本』の第1章から第4章より。
あたりまえすぎるかもしれませんが,視覚効果(Visual Effects,VFX)の持つインパクトは大きいです。コンピューターの黎明期から普及期にかけて「コンピューターグラフィックス」(Computer Graphics,CG)と言うと,ゲームや映像表現を筆頭に,限られたコンピューター資源を極限まで活かす達人の域のプログラミングテクニック。そのような環境でもコンピューターグラフィックスは多くの開発者とユーザーを魅了し続け,進化し続けてきました。
今,あたりを見渡せば,テレビ番組内の視覚効果やデジタルサイネージ(Digital Signage,電子看板)などでコンピューターグラフィックスが多用されており,人々の生活や街中で欠かせない存在と言っても過言ではなく,実に幅広い分野で活かせる&長く役立つ,いまどきの基礎知識の一つになりつつあります。
ここ最近はブラウザ機能の発展で,HTMLやCSSでページの構築やスタイリングが手軽かつ柔軟に行え,そこにJavaScriptのプログラムを加えることで,動的なビジュアル表現をぐっと簡単に実現できるようになり,グラフィックスプログラミングを基礎から学びたい方々にとって敷居が大幅に下がってきました。
以下に紹介する「JavaScript×グラフィックスプログラミングの基本用語&ツール」では,今のJavaScriptを通して学ぶグラフィックスプログラミングで押さえておきたいキーワードやツールを厳選紹介します。ここでは導入としておもに2D(2次元)グラフィックスを想定し,ブラウザ環境は開発者をはじめ広く普及しているGoogle Chromeを例に説明します。
JavaScript×グラフィックスプログラミングの基本用語&ツール
JavaScript/ECMAScript/ES2015
JavaScriptは,ブラウザに搭載されている代表的なスクリプト言語。ブラウザごとのJavaScriptエンジン(V8,SpiderMonkey,JavaScriptCoreなど)で解釈され実行される。JavaScriptの規格をEcma Internationalが標準化し,仕様とされているのがECMAScriptで,ES2015は年次リリースが2015年に開始された際の最初のバージョンで浸透している(※a)。
[開発者ツール]
Google Chromeに標準搭載されているJavaScriptでの開発に便利なツール群(図A・※b)。実行時の各種情報確認やプログラムの実行制御を簡単に行える。[開発者ツール]の表示は,ブラウザのウィンドウが表示されアクティブになっている状態で,Windowsの場合は[Ctrl]+[Shift]+[I],macOSなら[command]+[control]+[I]を押下すると,ブラウザのウィンドウ内に格納された状態で表示される。
図A Google Chromeの[開発者ツール]
![図A Google Chromeの[開発者ツール] 図A Google Chromeの[開発者ツール]](/assets/images/dennou/2020/201/thumb/TH400_201-05-01.png)
Canvas(Canvas API)
JavaScriptで図形やグラフ,文字などのグラフィックスの描画を行うための機能/API(Application Programming Interface)。2014年のHTML5で登場したHTMLの要素(element)で,ほとんどのブラウザが対応している。Canvasの登場によりブラウザ上でプログラムを用いた動的なグラフィックスの描画が簡単になり,CanvasがWebにもたらした変化は大きい。ちなみに通常は,Canvas APIという場合,Canvas2Dコンテキスト(次項を参照)を指すことが多い。
コンテキストオブジェクト(context object)
Canvasで描画処理を行うためのメソッド(操作手段)やプロパティ(設定)を持つオブジェクト。いくつかの種類があり,通称Canvas2Dコンテキスト,WebGLコンテキスト,ImageBitmapコンテキストといった種類がある。必要なコンテキストオブジェクトの種類を指定して,Canvas要素からコンテキストオブジェクトを取得する。
Canvas2Dコンテキスト
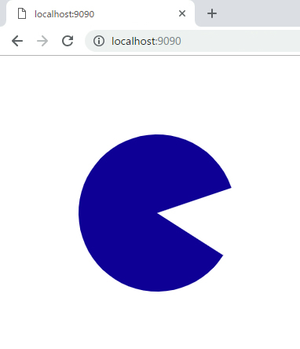
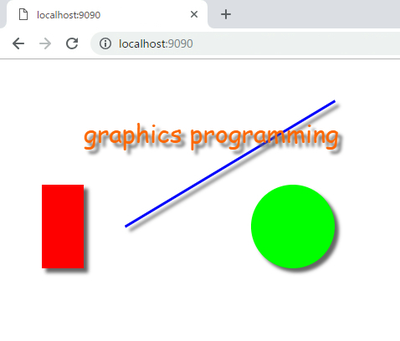
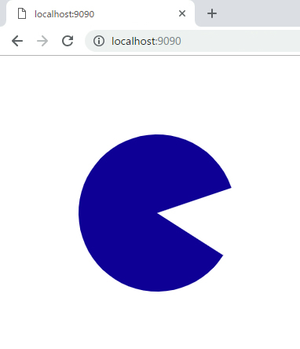
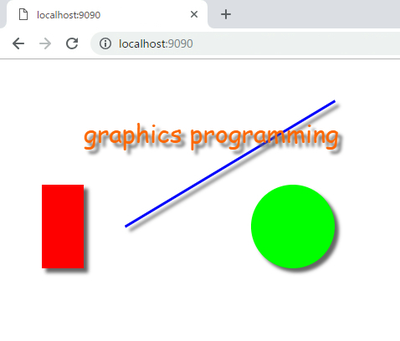
2Dグラフィックスを描画するためのコンテキストオブジェクト。線分や矩形,多角形,円,ベジェ曲線,文字や画像などの描画に必要な機能(メソッドやプロパティ)が備わっている(図B)。さらに,それらの基本形状にグラデーションやドロップシャドウ(影),パターン(繰り返し),透明の描画などの描画効果を付加する方法も持つ(図C)。
図B 図形の描画

図C 描画効果の付加(ドロップシャドウ)

一行一行自分で書いたプログラムを介して,自分の思い描いたグラフィックスが目の前のディスプレイに描画される,ディスプレイの中で数々の物体が動き回る。そんな瞬間を体験できるグラフィックスプログラミングは,プログラミングのおもしろさを率直に知ることができる題材の一つではないでしょうか。



![図A Google Chromeの[開発者ツール] 図A Google Chromeの[開発者ツール]](/assets/images/dennou/2020/201/thumb/TH400_201-05-01.png)


![[ゲーム&モダン JavaScript文法で2倍楽しい]グラフィックスプログラミング入門 ——リアルタイムに動く画面を描く。プログラマー直伝の基本](/assets/images/cover/2020/thumb/TH64_9784297110857.jpg)